HANDLEIDING VOOR TYPO3
Uitleg voor de belangrijkste functies

Inhoudsopgave
Algemeen
Bestanden
Pagina’s
Typo3 toevoegingen van Montix:
Op maat gemaakte elementen door Montix
Typo3 workshop
1-op-1 workshop op locatie of online
- Leer je eigen website te beheren met TYPO3
- Direct antwoord op al je vragen
- 1-op-1 of met jouw team
Vanaf €249,99

Inloggen
Om naar de backend van de website te gaan open je de browser en ga je naar https://domeinnaam/typo3
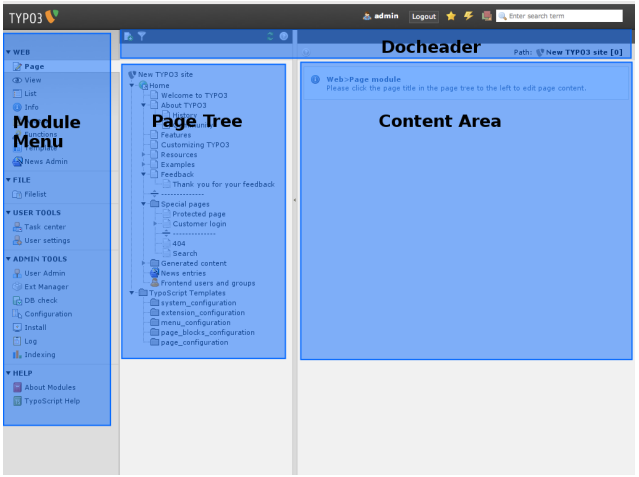
Backend
Structuur backend in Typo3
Wanneer je ingelogd bent zie je een vergelijkbare structuur zoals onderstaande afbeelding. Aan de linkerkant staat het moduleoverzicht. In het midden vind je de paginaboom en rechts staat de ruimte voor de content:

Richtlijnen afbeeldingen
Zorg ervoor dat de afbeeldingen altijd zijn opgeslagen voor web en onder de 1mb blijven qua bestandsgrootte.
Formaat:
Maak de afbeeldingen niet te groot. Bv. 4000px is niet nodig. Bedenk waar de afbeelding komt te staan en hoe groot hij uiteindelijk getoond wordt.
NB: mocht een afbeelding een specifiek formaat hebben bij een module staat dit bij de module vermeld.
Bestandstype:
– JPG bij normale afbeeldingen.
– PNG bij een afbeelding met transparantie.
DPI: 72dpi
Kwaliteit:
Om de bestandsgrootte te reduceren is 80% meer dan genoeg kwaliteit.
Toevoegen van een alt tekst bij een afbeelding
Na toevoegen van de afbeelding kun je de afbeelding verwerken en dan de Alternative text toegevoegd worden.

Nieuwe pagina aanmaken
Er zijn 2 opties om een nieuwe pagina aan te maken in Typo3
- Een pagina vanaf nul opbouwen
- Een bestaande pagina kopiëren
1. Een pagina vanaf nul opbouwen
Om een nieuwe pagina aan te maken sleep je het pagina-icoon bovenin de page tree naar de gewenste plek. Dit kan tussen 2 bestaande pagina’s of op een bestaande pagina om een subpagina te maken.
Het titelveld opent automatisch. Voeg de paginatitel in en druk op ‘Enter’ om op te slaan.
2. Een bestaande pagina kopiëren
Sleep de al bestaande pagina naar de nieuwe gewenste plek in de page tree. Dit kan tussen 2 bestaande pagina’s of op een bestaande pagina om een subpagina te maken. Na het loslaten verschijnt een pop-up met de vraag of je de pagina wilt verplaatsen (move) of kopiëren (copy).

Kies voor ‘Copy’. Het titelveld opent automatisch. Voeg de paginatitel in en druk op ‘Enter’ om op te slaan.
Verplaatsen en kopiëren van een pagina
Sleep de al bestaande pagina naar de nieuwe gewenste plek in de page tree. Dit kan tussen 2 bestaande pagina’s of op een bestaande pagina om een subpagina te maken. Na het loslaten verschijnt een pop-up met de vraag of je de pagina wilt verplaatsen (move) of kopiëren (copy).

Kies voor ‘Copy’. Het titelveld opent automatisch. Voeg de paginatitel in en druk op ‘Enter’ om op te slaan.
Pagina weergeven
Een pagina wordt automatische verborgen. Deze moet je zelf activeren.
Selecteer de pagina en klik met de rechtermuisknop en klik op ‘Edit’

Onder het tabblad ‘Access’ activeer je ‘Page visible’.

Klik na het activeren op ‘Save’ (1) en daarna op ‘Close’ (2)
![]()
Toevoegen van een ‘inhoudselement’
De inhoud van een pagina wordt opgebouwd door inhoudselementen te gebruiken. Je kunt de pagina variatie geven door verschillende inhoudselementen in combinatie met elkaar te gebruiken.
Selecteer de pagina waarvan je de inhoud wilt toevoegen in de page tree door op de titel te klikken. Klik nu op de knop ‘Content’, binnen het gewenste inhoudsgebied om een nieuw element toe te voegen.

Er zijn verschillende categorieën waar de ‘inhoudselementen’ in onderverdeeld zijn.
In dit voorbeeld gebruiken we het tabblad ‘Typical page content’ en dan inhoudselement ‘Regular Text Element’

Nu moeten we het element vullen met de gewenste inhoud.
Hiervoor krijgen we verschillende opties voor dit specifieke inhoudselement. Die opties verander per gekozen inhoudselement.
Tabblad: General
Dit is het tabblad algemene instellingen van het inhoudselement.
Je leest hier het ‘type’ element (1) en in welk inhoudsgebied het geplaatst is (2).
Dan richten we ons nu op de inhoud. Beginnend met de titel.
Je vult de titel van het tekstelement in (3) en welk koptekst type de header moet zijn (4). De uitlijning van de titel (5). Je kunt het volledige element laten linken bij de optie link (6). En een eventuele ondertitel kan worden ingevuld bij subheader. (7)
De platte tekst kan worden toegevoegd in het tekstvak.(8) Hier heb je een wysiwyg-editor zodat je een eigen opmaak kunt hanteren.

Tabblad: Appearance
Het tabblad waarin de opmaak (uiterlijk) van het inhoudselement aanpast kan worden. De opties kunnen per inhoudselement verschillend zijn.
Als er meerdere layout optie zijn kan er 1 worden aangegeven bij layout. (1) Of er een frame om het element moet. (2) De witruimte vooraf aan de tekst (3) en de witruimte onder de tekst (4). En of het element een voorgedefinieerde achtergrondkleur moet krijgen. (5)
Er kan ook een achtergrondafbeelding gekozen worden (6) Kies een al geuploade afbeelding uit de media (a) of upload een nieuwe afbeelding (b). Kies dan voor verschillende afbeelding opties. Paralax effect (c), Fade effect (d) of een filter (e). Filteropties: Blur (vaag), Grayscale (grijswaarden) of Sepia.
Met behulp van het element ‘Speciale menu’s’ kun je een opsomming van elementen op de pagina maken. Dit gebeurt met de elementkoppen. Om een koptekst van dit element uit te sluiten, vinkt u het vakje ‘Show in Section Menus’ uit (7). En je kunt een ‘terug naar de top’ link toevoegen onderaan dit inhoudselement. (8) Hiermee kan de bezoeker met 1 klik terug naar de bovenkant van de pagina.

Tabblad: Language
Het tabblad ‘Language’ laat zien tot welke taal het element behoort. Van belang als de website ‘Taallagen’ gebruikt.

Tabblad: Access
Onder het tabblad ‘Access’ kun je de inhoud publiceren/on-publiceren door het element aan of uit te zetten. (1) Je kunt ook een publicatiedatum (2) en/of einddatum instellen (3). Je kunt hiermee aangeven vanaf wanneer een element zichtbaar is. En/of tot wanneer hij zichtbaar is.

Tabblad: Categories
Onder het tabblad ‘Categories’ kun je de koppeling met een categorie instellen. Door middel van het element ‘Speciale menu’s’ kun je koppen van andere inhoudselementen die gebruik maken van dezelfde categorie toevoegen. Ongeacht op welke pagina deze staan.

Tabblad: Notes
In het tabblad ‘Notes’ kun je notities toevoegen aan het element. Deze zijn alleen maar zichtbaar in de backend en zullen niet getoond worden in de frontend.

NB: D.m.v. ‘notes’ kun je inhoudselementen een naam geven. Hierdoor kun je eenvoudig overzicht scheppen in de backend.
Tabblad: Grid Elements
In het tabblad ‘Grid Elements’ kunt u de relatie van het element tot de grid-elementen zien.
Door middel van het dropdown menu is het mogelijk het element te verplaatsen.
NB. Alleen mogelijk als grid elementen zijn ingesteld.

Afronden
Als de instellingen hebt doorgelopen, vergeet dan niet op te slaan. De knop zit bovenaan in het inhoudselement. Klik op ‘Save’. En na het opslaan op ‘Close’ om het element te verlaten.

Een ‘inhoudselement’ kopiëren
Kopieën zijn mogelijk via ‘copy content from another page’.
![]()
Klik in de popup op het pijltje voor de naam van de gewenste pagina.
Dan selecteer je in het overzicht het element dat je wilt kopiëren.

Na de kopie kun je het element op de gewenste plaats slepen.
Een anker link toevoegen
Klik bij het element wat gelinkt moet worden op link toevoegen: ![]()
Klik in de popup op het pijltje voor de naam van de gewenste pagina. Dan verschijnt er rechts een lijst met elementen op die pagina. Klik het gewenste elementen aan en je naar dat Anchor punt is aangemaakt.

Een tweede taal toevoegen
Mocht je een tweede taal willen toevoegen doe je dat op de volgende manier.
Ga naar de gewenste pagina selecteer bovenaan de pagina ‘Languages’ (1)
Klik daarna op de knop ‘Create a new translation of this page’ (2) en selecteer ‘English’.

Klik na het laden daarna bovenaan de pagina op Save (1) en dan Close (2).![]()
Selecteer na het aanmaken van een vertaling bovenaan de pagina Nederlands (1) en Languages (2). Hierdoor krijg je de Nederlandse en Engelse pagina naast elkaar te staan.

Kopiëren van de inhoud
Nu kunnen we de inhoud van de Nederlands pagina kopiëren.
Klik op ‘Translate’ in de ‘English’ kolom.

Kies bij de popup voor ‘Copy’ en daarna Next.
Klik nogmaals op Next. Daarna is de inhoud van de pagina gekopieerd.
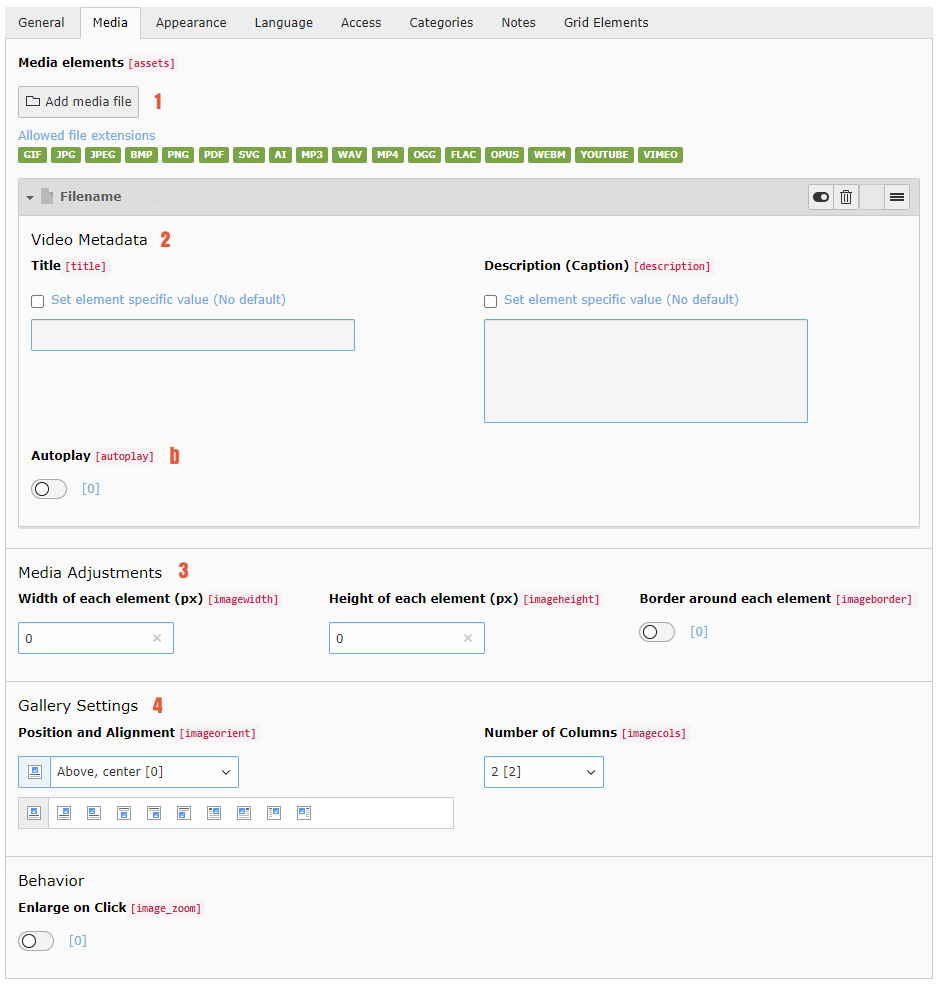
Een video toevoegen
Het is eenvoudig om een video toe te voegen. Voeg het inhoudselement ‘Text & Media’ toe aan het gewenste gridelement. Bij het tabblad General vul je eventueel een titel of begeleidende tekst toe.
Bij het tabblad Media voegen we de video toe.
Klik op ‘Add media file’ (1) en selecteer de gewenste video uit je Filelist. Onder ‘Video Metadata’ (2) heb je de mogelijkheid (dit is optioneel) de video een titel en een beschrijving te geven. Ook kun je selecteren dat de video automatisch begint met afspelen (2b). Onder ‘Media Adjustments’ (3) kun je evt. een breedte, hoogte of rand om de video plaatsen. Bij ‘Gallery Settings’ (4) kun je de positie van de video bepalen t.o.v. de eventuele tekst.
Video eigenschappen:
- Max. bestandsgrootte: 200Mb
- Videoformat: mp4
Een Youtube Video toevoegen
Het is eenvoudig om een Youtube Video toe te voegen. Voeg het inhoudselement Youtube Video toe aan het gewenste gridelement. Bij het tabblad General vul je de juiste gegevens in.
Je leest er het ‘type’ element (1)
Dan beginnen we met de titel (2) van het bericht. Deze kan hier worden toegevoegd. Dit is optioneel. Voeg de url naar je juiste Youtube video toe. (3)
Bij Video Settings (4) kun je aangeven of de video vanaf het begin moet afspelen of na een bepaalde tijd.
Dit Inhoudselement zorgt er voor dat de video op de juiste manier wordt ingeladen en voldoet aan de juiste privacy instellingen.

Een formulier toevoegen
Aanmaken van een formulier in Typo3
Ga in het module menu naar de module forms.
Maak een nieuw formulier aan door bovenin beeld op het plusje te klikken. ![]()
Kies voor een nieuw formulier of voorgedefinieerd formulier.
Vul de naam van het formulier in en klik op next. Controleer de gegevens en klik op Finish!
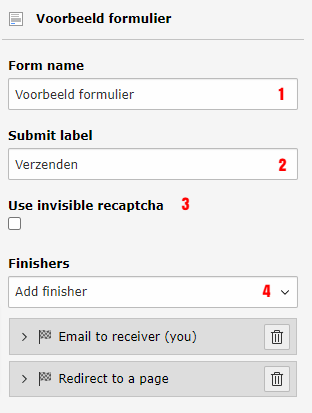
Formulier instellen in Typo3
Stel het formulier in. Wat staat er op de knop en wat gebeurt er als deze is ingevuld.
- Naam van het formulier
- Label van de ‘submit’-knop
- Gebruik maken van de ontzichtbare recaptcha.
- Voeg een actie toe. Wat gebeurt er na/tijdens het verzenden.
Verschillende opties mogelijk:- E-mail versturen naar de ontvanger
- E-mail versturen naar de verzender
- Na verzenden doorsturen naar een pagina
- Toon een bevestigingmelding
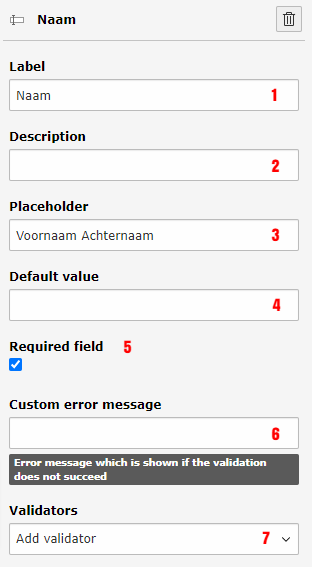
Velden instellen
Door op de velden te klikken kun je elk veld voorzien van zijn of haar waardes.
- Label bij het veld
- Eventuele beschrijving bij het veld.
- Placeholder, tijdelijk tekst die bv. uitlegt wat er ingevuld moet worden.
- Een standaard waarde.
- Is het veld verplicht? (Moet het veld ingevuld worden?)
- Eventuele foutmelding als er niet een juiste waarde is ingevuld.
- Validator, controleer of bijvoorbeeld alleen maar letters zijn gebruikt.
Verschillende opties mogelijk.
Plaatsen van een formulier
Voeg op de gewenste pagina of in de footer het inhoudselement ‘Form’ toe.
Selecteer in het tabblad ‘Plugin’ en selecteer hier het gewenste formulier.
Klik op ‘Save’ (1). En na het opslaan op ‘Close’ (2) om het element te verlaten.
Nieuwsbericht toevoegen & bewerken
Dit gaat op dezelfde wijze als bij een pagina. Kijk onder het kopje pagina’s.
Nieuwsbericht: berichtinstellingen
Na het plaatsen van een (nieuws)bericht zijn er enkele bericht instellingen die gedaan moeten worden. We gaan niet alle instellingen langs.
Klik op het bericht dat je wilt aanpassen en klik op het icoon voor berichtinstellingen.

Tabblad: General
Dit is het tabblad algemene instellingen van het bericht.
Je leest er het ‘type’ element (1)
Dan beginnen we met de titel (2) van het bericht. Deze kan hier worden aangepast.
Volgende is het URL Segment (3) dit is het pad waarlangs de pagina bereikt wordt. Als deze niet overeenkomt met de titel kun je deze verversen door op het ververs icoon te klikken.
Je hebt daaronder de optionele mogelijkheid om een alternatieve titel (4) toe te voegen die getoond wordt in het menu. (Bijv. als de berichttitel langer is kun je hier een verkorte versie invoeren). En je kunt een eventuele subtitel (5) toevoegen.

Tabblad: Resources
Onder dit tabblad kunnen we een afbeelding aan een bericht koppelen. Deze kan op verschillende plekken op de site terug komen.
Bij ‘media’ (1) selecteer of upload je de gewenste afbeelding.

Tabblad: Access
Onder dit tabblad staan de publicatie instellingen voor het nieuwsbericht.
Bij ‘Page visibile’ (1) geef je aan of de pagina getoond mag worden of niet. Bij de het element ‘Page enabled in menus’ (2) kun je het bericht wel of niet het menu of kruimelpad tonen.
Geef bij ‘Publish Date’ (3) aan vanaf wanneer het bericht getoond mag worden. En bij ‘Expiration Date‘ (4) kan een eventuele datum ingevuld worden zodat het bericht automatisch offline gaat.

Afronden
Als je de instellingen hebt doorgelopen, vergeet dan niet op te slaan. De knop staat bovenaan in de berichtinstellingen. Klik op ‘Save’ (1). En na het opslaan op ‘Close’ (2) om het element te verlaten.
![]()
Nieuwsoverzicht aanmaken
Bouw de nieuwsberichten in de pagetree op de volgende manier op

Bewerk de parent pagina (Nieuwsoverzicht)
Voeg op de gebruikelijke manier de grid elementen toe. Plaats een inhoudselement.
Selecteer in het tabblad ‘General’ bij type het onderste element ‘Nieuws lijst’ en klik vervolgens in de pop-up OK. Sla daarna de pagina op. Klik op ‘Save’ (1). En na het opslaan op ‘Close’ (2) om het element te verlaten.
![]()
Link naar nieuwsoverzicht toevoegen TopHeader (toevoeging van Montix)
Ga in de pagetree naar de map storage voeg een nieuwe map toe in deze map.
Noem deze map ‘TopLinks’. Plaats in deze map een shortcut. Edit deze shortcut.
Geef een titel op. (1) en Selecteer een Shortcut Target (2). Klik op het mapje en selecteer in de pop-up de nieuwsoverzicht pagina. Save en sluit dit element als je klaar bent.

Ga nu naar naar aanpassen van TopHeader voeg daar nu de shortcut in om de link naar het nieuwsoverzicht toe te voegen aan de TopHeader.
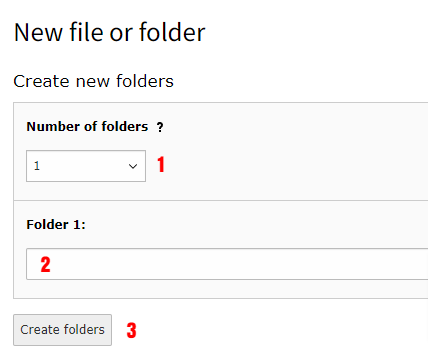
Nieuwe map aanmaken
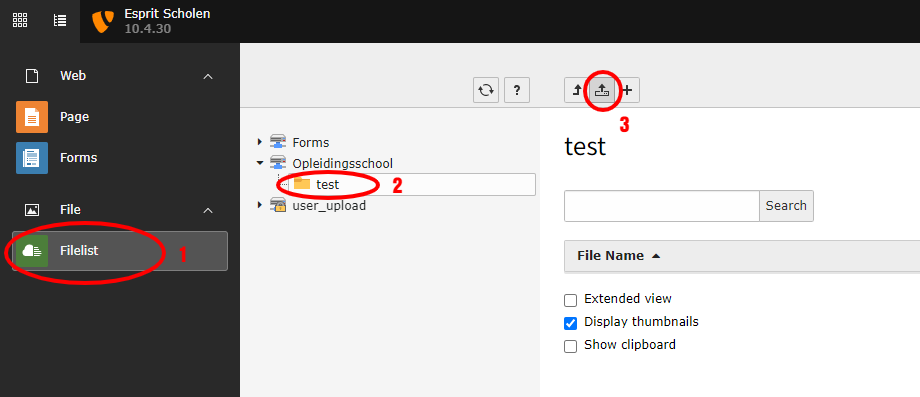
Een bestand uploaden
Selecteer links ‘Filelist’ (1) en daarna naar de gewenste map (2). Daarna klik je op het upload icoon (3)
Je kun dan de gewenste foto/video opzoeken in het verschenen venster en daarna klik je op openen. Je afbeelding/video wordt dan geüpload.
Klik hier voor afbeeldingsrichtlijnen
Video eigenschappen voor uploaden:
– De maximale bestandsgrootte: 200Mb
– Videoformat: mp4
De geüploade afbeelding kun je dan op de gewenste pagina weer vanuit deze map plaatsen.
Toevoegingen van Montix:
Op maat gemaakte elementen door Montix
Grid Elementen
‘Grid Elementen’ zijn specifieke content sjablonen die op de website kunnen worden gebruikt om kolommen, uitklapbare inhoud en tabbladen met inhoud te creëren. Dit zijn voorgedefinieerde sjablonen die per inhoudsgebied worden weergegeven.
Grid elementen voor header van de pagina:

Grid elementen voor content deel van de pagina:

Na het invoegen van een grid element negeer je alle instellingen.
Klik je op ‘Save’ (1) en ‘Close’ (2)
![]()
Inhoudselementen
In een grid kunnen we inhoudselementen toevoegen.
Dit kunnen de standaard inhoudselementen zijn of de op maat gemaakte inhoudselementen.
Let op: De op maat gemaakte elementen kunnen alleen maar op vooraf ingestelde plekken worden toegevoegd. Je ziet alleen de elementen die beschikbaar zijn.
Witruimte om een inhoudselement te beheren
Je het de mogelijkheid om de ruimte van een inhoudselement te vergroten of verkleinen. Dit geldt voor bijna alle opmaat gemaakte elementen.
Klik bij de element instellingen op het tabblad Appearance en hier kun je de witruimte aanpassen:

Plaatsen van inhoudselementen afronden
Als je instellingen van het inhoudselement hebt doorgelopen, vergeet dan niet op te slaan. De knop zit bovenaan in het inhoudselement. Klik op ‘Save’. En na het opslaan op ‘Close’ om het element te verlaten.

Inhoudselementen voor het header gebied

Header
In het tabblad ‘plugin’ zie je de optie van de plugin. Selected Plugin (1) geeft aan welk plugin type is geselecteerd. In dit geval staat hier ‘Header’
Bij ‘Plugin options’ vul je de content van de header in. Bij ‘Type header’(2) geef je aan of het een header met afbeelding of video is. Bij ‘Afmeting’ (3) bepaal je de grote van de header.
Bij Afbeelding (4) of Video koppel je de gewenste afbeelding of video. Vul bij ‘Titel’(5) de titel van de pagina in. En bij ‘Tekst’ (6) kun je een beschrijving van de pagina toevoegen. Maak dit niet te lang.
Let op: Alle onderdelen waar een uitroepteken (!) bij staat moet worden ingevuld.

Kruimelpad
In het tabblad ‘plugin’ zie je de optie van de plugin. Selected Plugin (1) geeft aan welk plugin type geselecteerd is. In dit geval staat hier ‘Kruimelpad’
Bij ‘Plugin Options’ en ‘The Title’ (2) geef je de titel aan van de pagina.

Inhoudselementen voor het inhoudsgebied content
Let op: kan verschillen per grid element.

Toevoeging van Titel voor de backend:
Alle inhoudselementen hebben een onder het tabblad general de mogelijkheid om het element een titel te geven. (header) Dit geeft overzicht in de backend van de website. Hierdoor wordt het ook eenvoudiger om een element te kopiëren of anker verlinking te doen. Dit omdat het element dan een naam heeft.
Iconblok
In het tabblad ‘plugin’ zie je de optie van de plugin. Selected Plugin (1) geeft aan welk plugin type is geselecteerd. In dit geval staat hier ‘Tekstblok met icoon’
Bij ‘Plugin Options’ vul je de content van deze plugin in. Bij ‘Icoon’(2) selecteer je een bestaand icoon of upload je een icoon. Dit moet een afbeelding zijn. Bij ‘Titel’ (3) geef je de titel in dit blok op. Daarna geef je een korte beschrijving bij ‘Tekst’ (4). Te lange tekst wordt afgebroken. Vul bij ‘Link / Url’ (5) de url in waar het blok naartoe moet linken.
Let op: Alle onderdelen waar een uitroepteken (!) bij staat moet worden ingevuld.

Linkblok
In het tabblad ‘plugin’ zie je de optie van de plugin. Selected Plugin (1) geeft aan welk plugin type is geselecteerd. In dit geval staat hier ‘Tekstblok met link’
Bij ‘Plugin Options’ vul je de content van deze plugin in. Bij ‘Titel’ (2) geef je de titel van dit blok op. Bij ‘Afbeelding’ (3) selecteer of upload je de gewenste afbeelding. Daarna vul je de tekst in (4). Vul bij ‘Link / Url’ (5) de url in waar het blok naartoe moet verwijzen. En bij Url label (6) de tekst op de link. (bijv: Lees meer)
Let op: Alle onderdelen waar een uitroepteken (!) bij staat moet worden ingevuld.

Afbeeldingsblok met tekst (Schuine afbeelding)
In het tabblad ‘plugin’ zie je de optie van de plugin. Selected Plugin (1) geeft aan welk plugin type is geselecteerd. In dit geval staat hier ‘Schuine afbeelding met tekst’
Bij ‘Plugin Options’ vul je de content van deze plugin in. Bij ‘Afbeelding’ (2) selecteer of upload je de gewenste achtergrondafbeelding.
Let op: Formaat van de afbeelding. BxH : 1190px x 450px
Het schuine blauwe vlak wordt er automatisch overheen gezet. Bij ‘Icoon’(3) selecteer je een bestaand icoon of upload je een icoon. Dit moet een afbeelding zijn. Daarna vul je de tekst (4) in. Hou deze tekst kort Vul bij ‘Titel’ (5) de tekst op de link.in. Dit kan dus de titel zijn. Bij Link / Url vul je de url in waar het blok naartoe moet linken.
Let op: Alle onderdelen waar een uitroepteken (!) bij staat moet worden ingevuld.

Socialmedia volgen
In het tabblad ‘plugin’ zie je de optie van de plugin. Selected Plugin (1) geeft aan welk plugin type is geselecteerd. In dit geval staat hier ‘SocialFollow’
Bij ‘Plugin Options’ vul je de content van deze plugin in. Bij ‘Titel’ (2) geef je de titel voor dit element aan. (Bijv. Volg ons) Vul bij de verschillende social media platformen de link in naar de juiste pagina.
Let op: Als er geen url is ingevuld wordt het icoon niet getoond.

Afbeeldingen
Deze plugin is vooral bedoeld om logo’s toe te voegen voor bijv. keurmerken.
In het tabblad ‘plugin’ zie je de optie van de plugin. Selected Plugin (1) geeft aan welk plugin type is geselecteerd. In dit geval staat hier ‘Afbeeldingen’
Bij ‘Plugin Options’ vul je de content van deze plugin in. Bij ‘Titel’ (2) geef je de titel van dit blok op. Bij ‘Afbeelding’ (3) selecteer of upload je de gewenste afbeeldingen. (Meerdere afbeeldingen mogelijk) Per afbeeldingen heb je de mogelijkheid om een link toe te voegen.
Let op: Alle onderdelen waar een uitroepteken (!) bij staat moet worden ingevuld.

3 Afbeeldingen over de volle breedte
In het tabblad ‘plugin’ zie je de optie van de plugin. Selected Plugin (1) geeft aan welk plugin type is geselecteerd. In dit geval staat hier ‘3 Volle breedte afbeeldingen’
Bij ‘Plugin Options’ vul je de content van deze plugin in. Je hebt 3 tabbladen voor links/midden/rechts. Onder elk tabblad heb je dezelfde opties. Bij ‘Afbeelding’ (2) selecteer of upload je de gewenste afbeelding. Bij ‘Titel’ (3) de titel van de afbeelding. Vul bij ‘Link / Url’ (4) de url in waar het blok naartoe moet verwijzen.
Let op: Alle onderdelen waar een uitroepteken (!) bij staat moet worden ingevuld.

Inhoudselement:
Foto impressie
Deze plugin is vooral bedoeld om logo’s toe te voegen voor bijv. keurmerken.
In het tabblad ‘plugin’ zie je de optie van de plugin. Selected Plugin (1) geeft aan welk plugin type is geselecteerd. In dit geval staat hier ‘Foto impressie’
Bij ‘Plugin Options’ vul je de content van deze plugin in. Je ziet 2 tabbladen voor Inhoud (a) en Afbeeldingen (b).
Tabblad Inhoud (a)
Bij ‘Header’ (2) vul je de titel van dit element in.

Sla na het toevoegen van de titel het inhoudselement op. ‘Save’ (1)
![]()
Tabblad Afbeeldingen (b)
Klik op nieuwe afbeelding toevoegen (3)
Nu verschijnt een uitklap element waar je de eigenschappen van de afbeelding kunt invullen. Bij ‘Afbeelding’ (4) kies je de achtergrond afbeelding. Daarna vul je bij ‘Titel’ (5) de titel van het bericht in dat over de afbeelding valt. Vul de ‘Datum’ (6) in van wanneer het evenement is geweest of gebeurt. En vul bij ‘Link’ (7) de url in waar het element naartoe gelinkt moet worden.
Je kunt meerdere foto’s toevoegen door dezelfde stappen onder tabblad Afbeeldingen (b) nogmaals te doen.
Let op: Alle onderdelen waar een uitroepteken (!) bij staat moet worden ingevuld.
Volgorde aanpassen
Om de volgorde van de afbeeldingen aan te passen kun je ze verslepen. D.m.v. deze knop
![]()
Afbeeldingen verwijderen
Door op de prullenmand te klikken kunnen afbeeldingen verwijderd worden.
![]()

Inhoudselement:
Laatste nieuws
In het tabblad ‘plugin’ zie je de optie van de plugin. Selected Plugin (1) geeft aan welk plugin type is geselecteerd. In dit geval staat hier ‘Nieuws carousel’
Bij ‘Plugin Options’ vul je de content van deze plugin in. Bij ‘Titel’ (2) geef je de titel van dit blok op. Bij ‘Lees meer tekst’ (3) vul je de tekst in voor de lees meer knop.
Selecteer de nieuws overzichtspagina met de onderliggende nieuwsitems (4).
Let op: Alle onderdelen waar een uitroepteken (!) bij staat moet worden ingevuld.

Inhoudselement:
Belevingsblokken
In het tabblad ‘plugin’ zie je de optie van de plugin. Selected Plugin (1) geeft aan welk plugin type is geselecteerd. In dit geval staat hier ‘Belevings blokken’.
Bij ‘Plugin Options’ vul je de content van deze plugin in. Je hebt 4 tabbladen voor linksboven/rechtsboven/linksonder/rechtsonder.
Tabbladen ‘Linksboven/Rechtsboven/Rechtsonder’
Bij ‘Afbeelding’ (2) selecteer of upload je de gewenste afbeeldingen. Kies bij ‘Achtergronddepositie’ (3) op welke manier de afbeelding uitgelijnd moet worden. Bij ‘Titel’ (4) de titel van de afbeelding. Vul bij ‘Hovertekst’ (5) een inleidende tekst in voor de pagina waar je naartoe link. De tekst wordt alleen getoond als je met de muis over de afbeelding gaat.
Vul bij ‘Link / Url’ (6) de url in waar het blok naartoe moet verwijzen.

Tabblad ‘Rechtsonder’
Bij ‘Quote’ (7) om een quote of titel in te vullen. Vul bij ‘Losse tekst’ (8) een begeleidende tekst in of wie de quote heeft gezegd.. Vul bij ‘Link / Url’ (9) de url in waar het blok eventueel naartoe moet verwijzen.
Let op: Alle onderdelen waar een uitroepteken (!) bij staat moet worden ingevuld.

Inhoudselement:
Afbeelding over volledige breedte
In het tabblad ‘plugin’ zie je de optie van de plugin. Selected Plugin (1) geeft aan welk plugin type is geselecteerd. In dit geval staat hier ‘Volle breedte afbeelding met tekst’
Bij ‘Plugin Options’ vul je de content van deze plugin in. Bij ‘Afbeelding’ (2) selecteer of upload je de gewenste afbeeldingen. Bij ‘Titel’ (3) vul je de titel van je bericht in. Vul bij ‘Tekst’ (4) een inleidende tekst in van de pagina waar je naartoe wilt linken.
Vul bij ‘Link / Url’ (5) de url in waar het blok naartoe moet verwijzen. Bij Linktekst (6) vul je de knop tekst in. Bijvoorbeeld: ‘Lees meer >’

Topheader / Footer aanpassen
Je wilt boven het menu de links naar pagina’s toevoegen of aanpassen. Hetzelfde geldt voor onderdelen in de footer.
Klik in de pagetree op de naam van de site.
![]()
In het content area kun je nu de header en footer aanpassen.
Header
Klik op de potlood-icoon (1) in het ‘Topmenu content deel’ om de header te wijzigingen.

Klik om het map-icoon (2) om paginalinks toe te voegen. Selecteer in de pop up de gewenste pagina die je in de topheader wilt toevoegen. Herhaal deze stap voor alle gewenste pagina’s. Advies: niet meer dan 4 pagina’s.
Met de pijltjes (3) kun je de volgorde veranderen. En wil je een pagina verwijderen klik dan op het prullenbak icoon. (4)

Footer
In de footer heb je een de mogelijkheid om een grid-element toe te voegen. Hier in kan een tekstveld worden toegevoegd. Klik op het potlood-icoon om de inhoud te wijzigingen.
Afronden
Als je instellingen hebt doorgelopen, vergeet dan niet op te slaan. De knop staat bovenaan in de berichtinstellingen. Klik op ‘Save’ (1). En na het opslaan op ‘Close’ (2) om het element te verlaten.
![]()
Alternatief lettertype instellen
Het gaat hier om een vooraf ingesteld alternatief lettertype.
Als dit is ingesteld kun je per pagina kiezen voor het alternatieve lettertype.
Selecteer de pagina en klik met de rechtermuisknop en klik op ‘Edit’

Klik na het inschakeling op ‘Save’ (1) en daarna op ‘Close’ (2)
![]()

Thijs Oude Essink Nijhuis
Tel: +31 (0)53 750 30 30
E-mail: support@montix.nl