HANDLEIDING VOOR HET DIVI THEMA
Divi manual voor de belangrijkste functies

INHOUDSOPGAVE
Algemeen
- Pagina aanmaken en layout laden
- Pagina’s & berichten publiceren/concept
- Berichten aanmaken
- Pagina’s, secties, rijen en modules opslaan naar de Divi bibliotheek
- Zelfde pagina layout gebruiken in een andere site
- Video plaatsen
- Hoe plaats je een module
- Soorten modules
- Visual Builder
- Instellingen venster: Verschillende weergaven
Paginaopmaak
Tekst
Divi Themabouwer
Specials
Divi workshop
1-op-1 workshop op locatie of online
- Leer je eigen website te beheren met Divi
- Direct antwoord op al je vragen
- 1-op-1 of met jouw team
Vanaf €149,99

Hoe maak je een nieuwe pagina aan met dezelfde layout als een andere pagina in Divi WordPress?
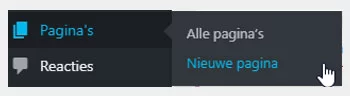
Om een nieuwe pagina aan te maken ga je met je muis over Pagina’s en klik daarna op ‘Nieuwe pagina’.

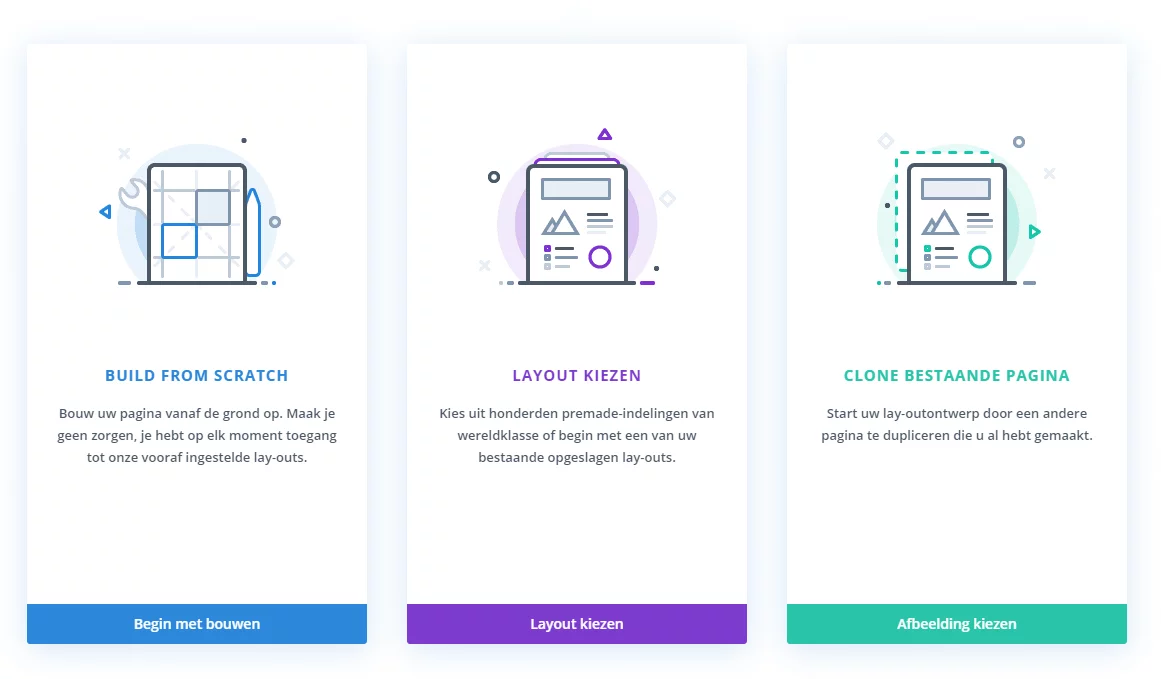
Hierna opent een venster met bovenin een tekstbalk ‘Titel hier invoeren’. Voer hier de gewenste titel van de pagina in. Klik daarna op de knop ‘De Divi opbouwfunctie gebruiken’. De opbouwfunctie zorgt ervoor dat de pagina in blokken ingedeeld kan worden (Divi pagebuilder).

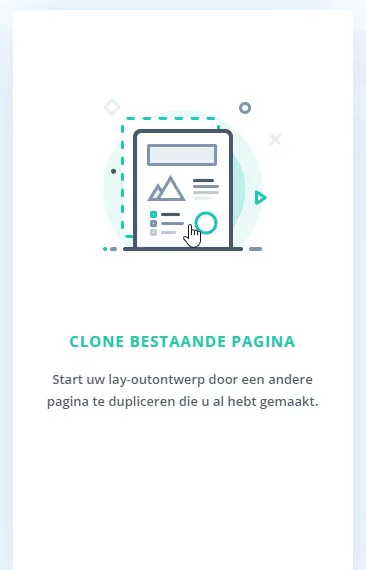
Klik hierna op de knop ‘Clone bestaande pagina’ en kies daarna een bestaande pagina. Het voordeel hiervan is dat de layout al vaststaat en alleen de elementen zoals tekst en afbeeldingen aangepast hoeven te worden.

Pagina’s & berichten publiceren/concept
Tijdens het aanmaken van een nieuwe pagina of bericht is het soms handig om eerst de pagina of het bericht te bekijken voordat het definitief live staat. Dit kun je doen door deze te publiceren als concept, dit is dan alleen zichtbaar als je ingelogd bent in de website.
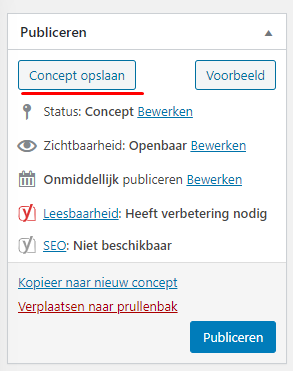
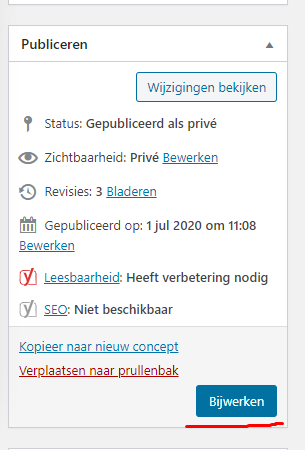
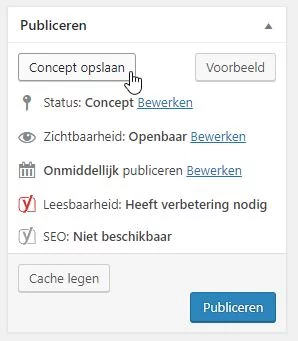
In plaats van op publiceren klik je op de “concept opslaan” knop linksboven in de hoek. Je vindt de knop direct onder de tekst ‘publiceren’.
Als je dit hebt gedaan klik je vervolgens helemaal bovenaan je pagina op “Pagina bekijken”. (staat in de zwarte balk)
Nadat je je pagina of bericht hebt gecontroleerd kun je het gaan publiceren door op de blauwe knop “publiceren” te klikken.
Pagina’s/berichten terug op concept zetten
Het is ook mogelijk om pagina’s weer terug te zetten naar “concept” zodat deze niet meer live staan. In plaats van een pagina/bericht te verwijderen is de beste oplossing om de pagina of het bericht weer op “concept” te zetten, zo blijft het altijd nog bewaard voor het geval je deze toch weer nodig hebt.
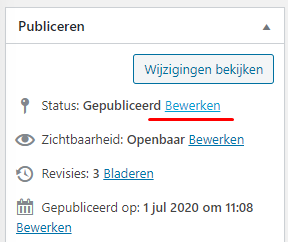
Dit doe je door op bewerken te klikken achter “Status: Gepubliceerd”.
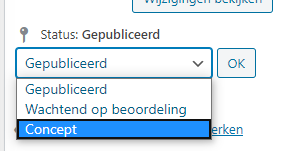
Hier kies je voor de optie “Concept” en klik je op OK.
Als laatste klik je op de blauwe knop “Bijwerken”.
Nu staat de pagina niet meer live en staat er bij status “concept”.
Pagina/bericht weer opnieuw live zetten
Als je de pagina weer live wilt zetten klik je weer op de blauwe knop “publiceren”.
Hoe maak je berichten aan in Divi Builder?
In deze Divi manual Leer je hoe je gebruik maakt van de nieuwsberichten functie. Indien je wil gaan werken met nieuwsberichten kun je nieuwsberichten aanmaken in het menu onder ‘berichten’.
Montix kan eventueel een layout voor een nieuwsbericht opzetten en die voor je in de bibliotheek zetten, door middel van Divi Support. Zo kan je makkelijk nieuwsberichten aanmaken. Neem voor Divi support contact op via het onderstaande formulier

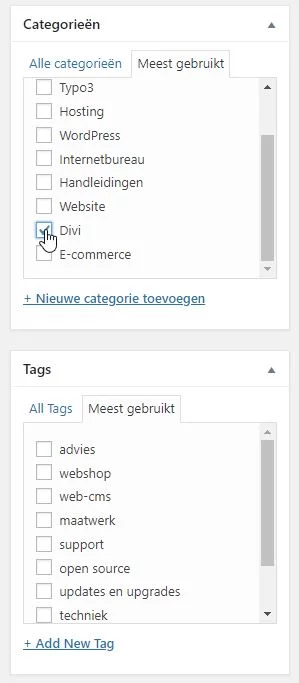
Als je het nieuwsbericht klaar hebt, is het van belang dat je rechts op de pagina aangeeft in welke categorie en tag het bericht hoort zodat deze op de juiste manier ingedeeld wordt.

Uitgelichte afbeelding instellen in de Divi Builder
In de rechterkolom vind je de optie ‘Uitgelichte afbeelding’. Hier kan een afbeelding geüpload worden en zal dat getoond worden op het overzicht van berichten.

Samenvatting invullen
De samenvatting wordt gebruik als korte tekst om op de overzichtspagina’s van de berichten te tonen. Het is de bedoeling dat hier een korte tekst ingevuld wordt waardoor een bezoeker geprikkeld wordt om het bericht te lezen.

Bericht als concept opslaan
Om een bericht als concept op te slaan klik je niet op de blauwe knop ‘Publiceren’ maar op de knop ‘Concept opslaan’. Het bericht is dan niet zichtbaar voor bezoekers van de website maar je kunt er wel gewoon aan werken. Een concept is te bekijken door de knop ‘Voorbeeld’ te klikken.

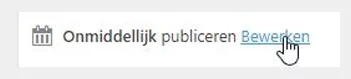
Berichten in de toekomst publiceren
Divi WordPress biedt de mogelijkheid om berichten op een latere datum te publiceren. Zo is het dus mogelijk meerdere berichten te schrijven zonder dat deze direct op de website getoond worden. Dit kan gedaan worden door rechts in het blok ‘Publiceren’ naast ‘Onmiddelijk publiceren’ op bewerken te klikken. Hierna kan er een datum en tijd aangegeven worden.


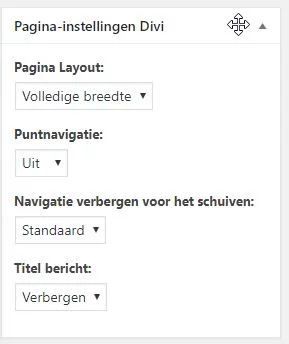
Berichten instellingen Divi WordPress aanpassen
Om berichten in Divi over de volledige breedte te tonen moeten er een 2tal aanpassingen gedaan worden.
Deze instellingen zijn bovenaan bij ‘Pagina-instellingen Divi’ aan te passen.
– Pagina layout: Volledige breedte
– Titel bericht: Verbergen

Pagina’s, secties, rijen en modules opslaan naar de Divi bibliotheek
Layout opslaan & inladen
Een layout opslaan of inladen kan erg handig zijn. Soms wil je dat alle pagina’s de zelfde layout hebben. Hiervoor is het natuurlijk handig om een layout te kunnen opslaan en in te laden in een nieuwe pagina. Zo kun je in de zelfde layout werken en de blokken verwijderen die niet nodig zijn. Montix kan je hierbij helpen en Divi support bieden.
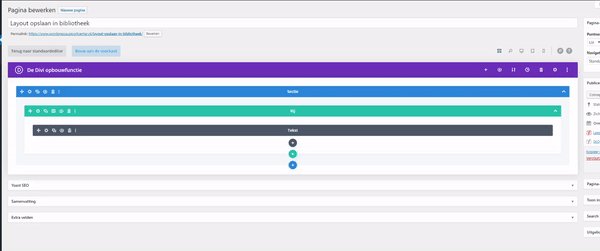
Layout opslaan in bibliotheek
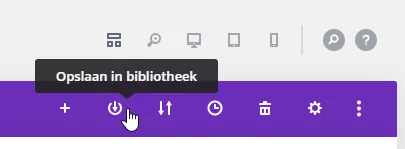
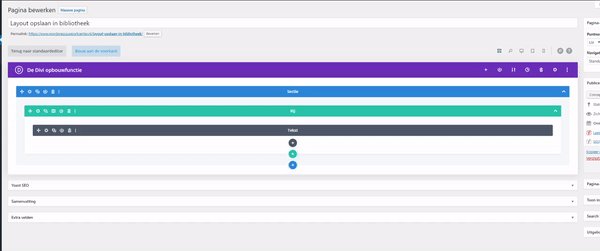
Opslaan in de bibliotheek kan door het ronde icoontje met een pijltje naar beneden aan te klikken.

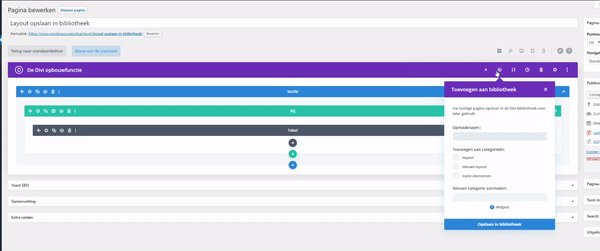
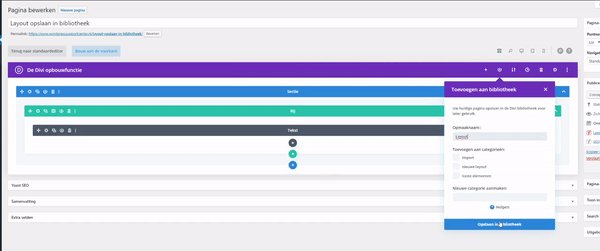
Hierna moet een herkenbare naam opgegeven worden en op de knop ‘Opslaan in bibliotheek’ geklikt worden.

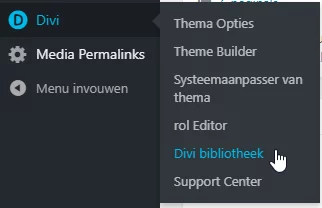
De opgeslagen items zijn te bekijken door links op ‘Divi’ > ‘Divi Bibliotheek’ te klikken. Hierna toont een overzicht van de items in de bibliotheek.

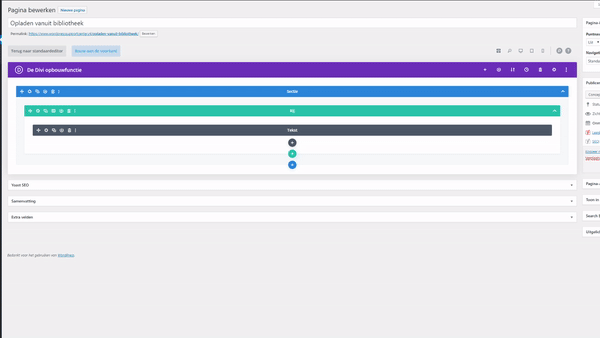
Layout opladen vanuit bibliotheek
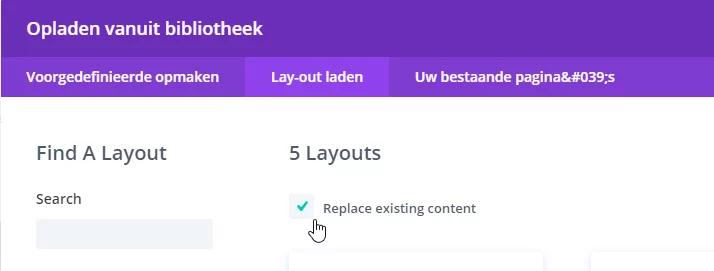
Voor het inladen van een layout klik je op het plusje bovenaan (opladen van uit bibliotheek) Hierna opent er een scherm en klik je op het tweede tabje bovenaan. Hier staan al je opgeslagen layouts.

Er is ook nog een optie om alles te vervangen op de pagina met een nieuwe layout, dan vink je in het zelfde venster bij alle layouts het blokje “Replace existing content” aan.

Zelfde pagina layout gebruiken in een andere site
Het exporteren van een lay-out is zeer nuttig. Je kunt dezelfde lay-out die je hebt gecreëerd gebruiken op een andere website die het ‘Divi’ thema gebruikt. Loop je vast? Montix kan ondersteuning bieden voor Divi.
Om deze stappen uit te voeren, moet je eerst een lay-out opgeslagen hebben in de Divi-bibliotheek. Klik hier voor een uitleg hoe je een layout kunt opslaan.
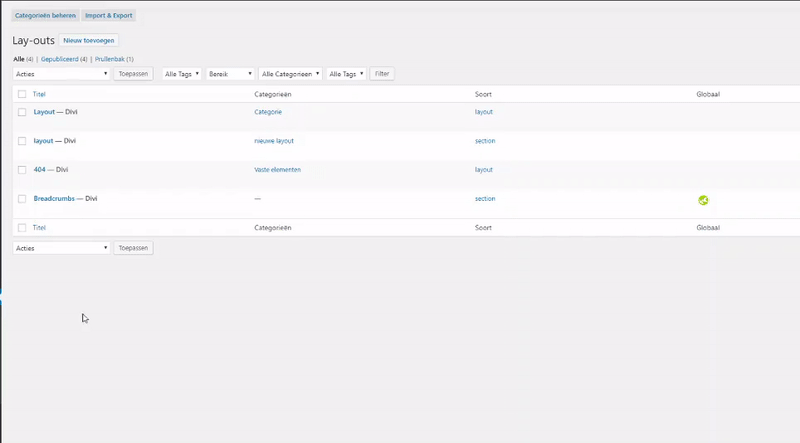
Stappen voor het exporteren van een layout
- Om een lay-out te exporteren, ga je eerst naar de “Divi Bibliotheek”. Selecteer alle items die je wilt exporteren.
- Klik vervolgens op de knop ‘Import & Export’, die je bovenaan vindt.

- Er verschijnt nu een pop-up waarin je de naam van het exportbestand kunt invoeren.
- Nadat je een naam hebt ingevoerd, vergeet dan niet om het vakje bij ‘Alleen geselecteerde items exporteren’ aan te vinken. Anders worden alle items (ook de niet-geselecteerde) geëxporteerd.
- Klik daarna op de blauwe knop “Export…” onderaan. Het bestand zal nu gedownload worden.

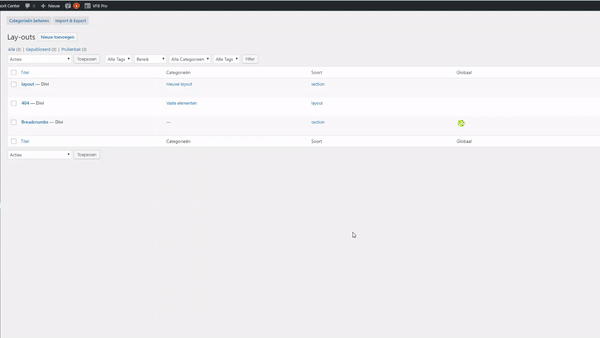
Stappen voor het importeren van een layout in een andere site.
Voor het importeren van een lay-out is het noodzakelijk om een “.json” bestand te gebruiken. Dit zijn de exportbestanden van Divi. Het gaat om bestanden die je eerder hebt gedownload uit de Divi-bibliotheek. De geïmporteerde bestanden zullen vervolgens in de bibliotheek verschijnen en kunnen dan worden ingeladen in de pagina’s.
- Om te importeren ga je naar de “Divi Bibliotheek”, waar je bovenaan op de knop “Import & Export” klikt.
- Er verschijnt dan een pop-up. Bovenaan deze pop-up vind je twee tabbladen: export en import. Klik voor het importeren op het tabblad “import”.
- Klik vervolgens op “Kies bestand”. Er opent dan een venster met al je bestanden. Zoek naar een “.json” bestand; dit zijn Divi exportbestanden die je kunt importeren.
- Tot slot klik je op “Importeer Divi Builder lay-outs”.

Het gebruik van de geimporteerde layout
- Maak een nieuwe pagina aan.
- Klik daarna op de paarse knop “Gebruik de Divi builder”

- Klik daarna op layout kiezen.

- Klik boven in op “Layout laden”

- Vervolgens zie je de lay-outs die je hebt opgeslagen in de bibliotheek of hebt geïmporteerd. Selecteer de lay-out die je hebt geïmporteerd.
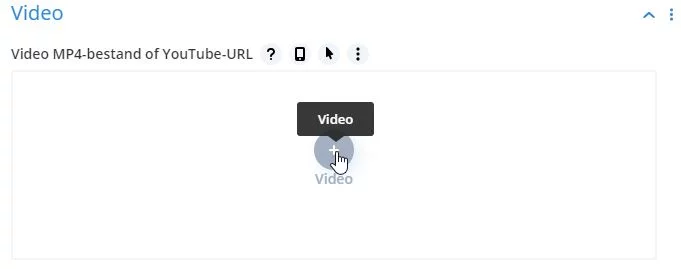
Video plaatsen
Nadat je op de knop klikt, verschijnt er een pop-up venster. In dit venster kun je bij het veld ‘Video MP4-bestand of YouTube-URL’ de URL van een YouTube-video invoeren. Je hebt ook de optie om zelf een MP4-bestand te uploaden.


Hierna opent een pop up. Hier kan bij ‘Video MP4-bestand of YouTube-URL’ de url van een youtube video geplaatst worden. Het is ook mogelijk zelf een MP4 bestand te uploaden door de knop grijze knop.
Let op: Youtube urls moeten beginnen met https://www.youtube.com/watch?v=


Bij het onderdeel ‘Overlay afbeeldings-URL’ kan een afbeelding geselecteerd worden welke als eerste getoond wordt voordat de bezoeker op afspelen klikt.

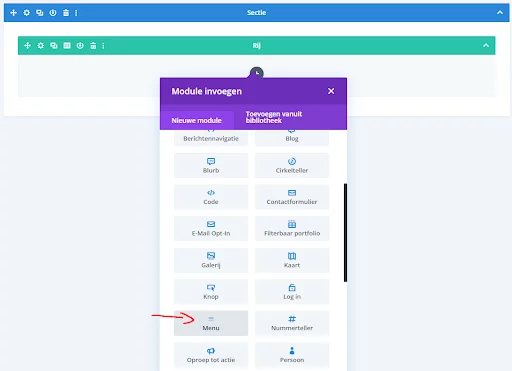
Hoe plaats je een module?
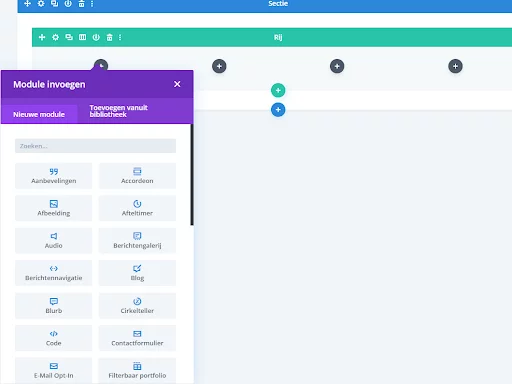
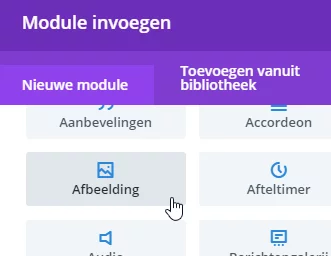
Modules kun je toevoegen door op het grijze plusje te klikken.

Na het klikken opent er een lijst, hier kun je een module uitkiezen.

Design
Je kunt een module stijlen door naar het tweede tabje “Ontwerp” te gaan. Hierin kun je de kleuren, font, etc. aangeven.

Soorten Modules
Divi biedt de mogelijkheid aan om verschillende modules te gebruiken. Er zijn verschillende soorten modules.
Divi Module: Afbeelding

Je kunt afbeeldingen op je pagina plaatsen door de module “Afbeelding” te gebruiken. Deze module maakt het ook mogelijk dat je je afbeelding kunt vergroten of openen in een nieuwe tabblad. Je kunt ook je afbeelding bewerken met filters. Afbeeldingen kun je plaatsen in elke kolom, de afbeelding past zich dan aan op de breedte van het kolom.
Divi Module: Aanbevelingen (testimonials)

Met deze module kun je een referentie of aanbeveling toevoegen aan je pagina. Je kunt een naam, afbeelding en nog een omschrijving invullen. Bij het tabje design kun je het visueel aanpassen.
Divi Module: Accordeon

Met deze module kun je je teksten bij elkaar houden. Deze module wordt vaak gebruikt voor veelgestelde vragen. De module maakt gebruik van schakels, door op het plusje te klikken kun je de rest van de tekst lezen.
Divi Module: Afteltimer

Je kunt een timer toevoegen aan je pagina door gebruikt te maken van deze module. Deze zou je kunnen toevoegen om bezoekers informatie te geven over aankomende aanbiedingen.
Divi Module: Blog

Als je gebruikt maakt van blog berichten, dan kun je met deze module je blog berichten laden op een pagina. Je berichten worden als een korte samenvatting getoond.
Divi Module: Blurb

Bij deze module maak je gebruik van tekst en een icoon (of afbeelding). Dit is erg handig voor uitgelichte informatie.
Divi Module: Filterbaar portfolio

Met deze module kun je al je projecten inladen op een pagina. Ook heeft de module een filter. De filter maakt gebruikt van de categorieën die zijn toegevoegd aan een project.
Divi Module: Portfolio

Met deze module kun je ook al je projecten inladen op een pagina. Maar deze maakt geen gebruik van een filter.
Divi Module: Galerij

Aan deze module kun je meerdere foto’s toevoegen. De galerij module zorgt ervoor dat wanneer je een foto vergroot, door kunt klikken naar de volgende foto zonder het eerst te sluiten.
Divi Module: Kaart

Met de kaart module kun je een landkaart toevoegen aan je pagina. Je kunt ook meerdere pinnetjes/locaties plaatsen. Om gebruik te kunnen maken van de kaart module heb je wel eerst een geldige API key nodig. Deze kun je opvragen via Google Developers Console.
Divi Module: Knop

Als je knoppen wilt gebruiken op je pagina kun je gebruik maken van de “knop” module. Deze kun je helemaal aanpassen naar wens. Ook kun je er voor kiezen of het in een nieuw tabblad moet openen of in het zelfde tabblad blijven.
Divi Module: Schakelen

Bij deze module maak je gebruik van tekst en een icoon (of afbeelding). Dit is erg handig voor uitgelichte informatie.
Visual Builder
Als je pagina helemaal klaar is en je wilt kleine wijzigingen maken zoals teksten bewerken of een kleur aanpassen, kun je dit gelijk doen in de Visual Builder. Je leert in dit gedeelte van de Divi manual alles over de Visual Divi Builder. De Visual Builder laat ter plekke je aanpassingen zien voordat het is opgeslagen, voor kleine correcties is dit erg handig.
Je kunt naar Visual Builder schakelen door op het computer icoontje te klikken bovenaan je pagina, boven de paarse balk.

Je kunt weer terugschakelen door op het eerste icoontje te klikken.

Om een element te kunnen bewerken ga je met je muis over een item, daarna zullen er een aantal opties getoond worden. Klik op het tandwieltje om de module te kunnen bewerken.

Daarna opent het instellingen pop-up scherm. Hierin kun je dus kleine wijzigingen maken, en zul je het ook gelijk zien.

Als je tevreden bent met je wijziging kun je de pagina opslaan door op de groene knop bovenin je pagina “save” te klikken.

Instellingenvenster: Verschillende weergaven
Je kunt de weergave van je instellingen venster aanpassen naar een andere weergave. Leer hier alles over in dit hoofdstuk van de Divi manual.
Vergroten
Je kunt er voor kiezen om het venster te vergroten, dit kun je doen op 2 manieren.
De eerste manier is om op het eerste icoontje te klikken in de paarse balk van het venster. Je kunt ook weer terug door op hetzelfde icoontje te klikken

De tweede manier is om te slepen met het grijze pijltje rechts onderin je venster.

Venster vastmaken aan de zijkant
Dit kun je doen door op het middelste icoontje te klikken in de paarse balk van het venster. Om dit los te maken klik je weer op het middelste icoontje.

Kom je er niet uit? Vraag ons om Divi support!
Achtergrond aanpassen van secties
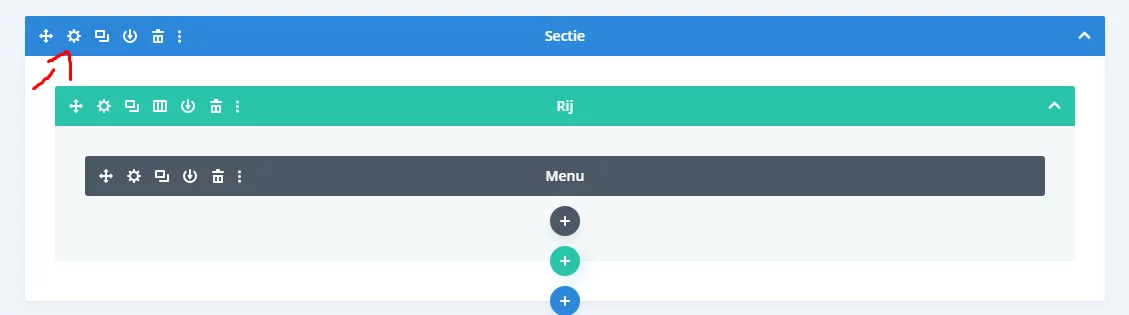
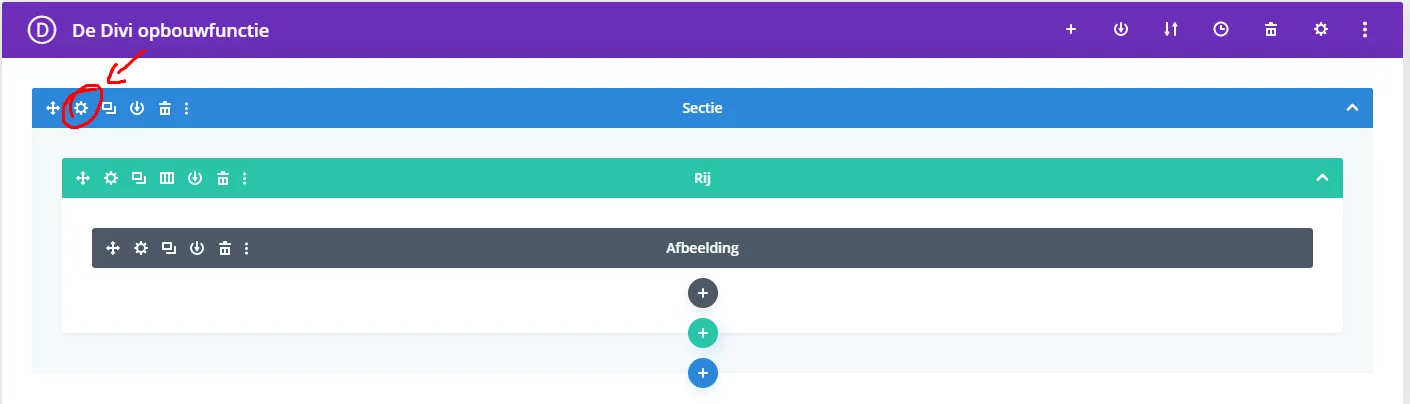
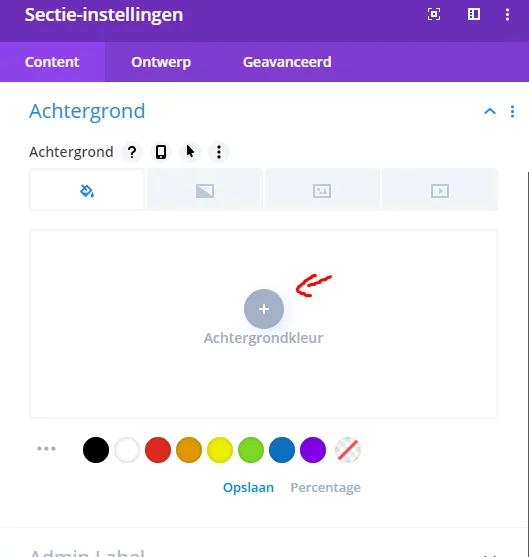
Om de achtergrondkleur van een sectie te kunnen aanpassen in Divi WordPress klik je op het tandwieltje in de blauwe sectie.
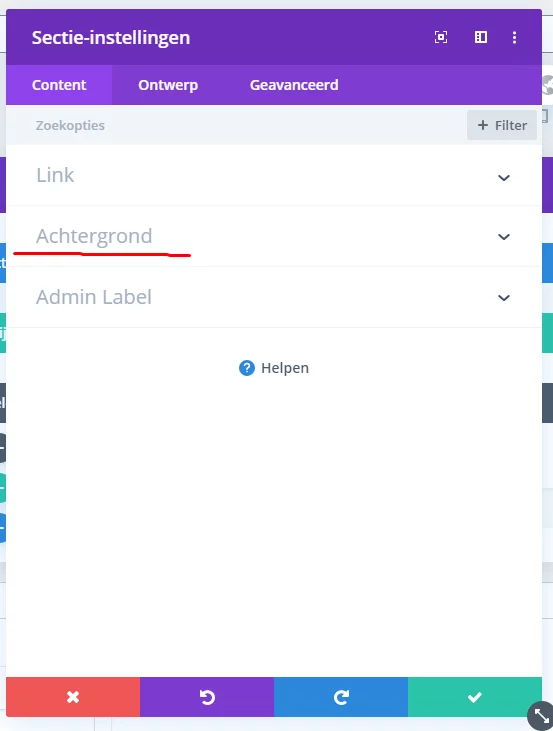
Hier staat de optie “Achtergrond” deze klik je open.
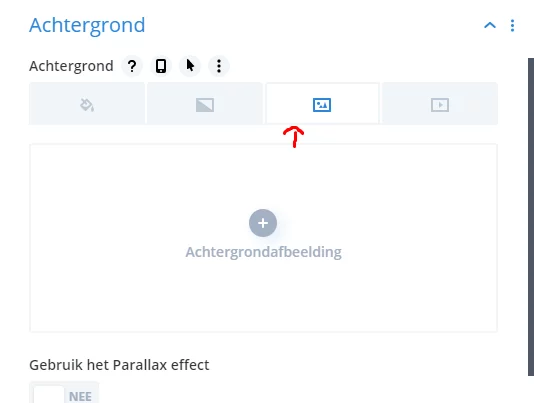
Hier kun je een achtergrondafbeelding aangeven door op het plusje te klikken.
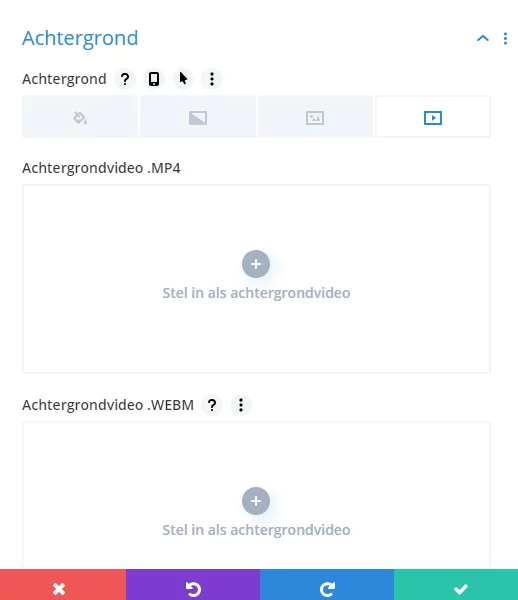
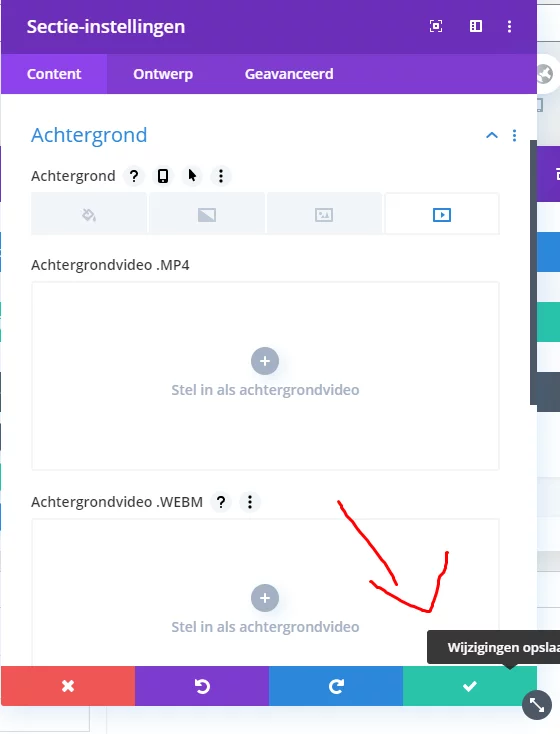
Je hebt hier ook de opties om een afbeelding of video te plaatsen als achtergrond, hiervoor klik je op het tabje ernaast.
Als je kiest voor een video, dan is het het beste om een youtube linkje te plaatsen als dat mogelijk is. Als dit niet mogelijk is is het het beste om de video in een kleine bestandsgrootte te uploaden. Hierdoor verstoor je de snelheid van de website niet.
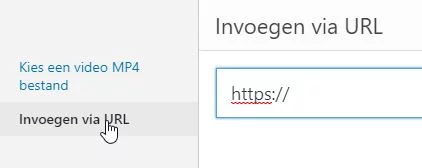
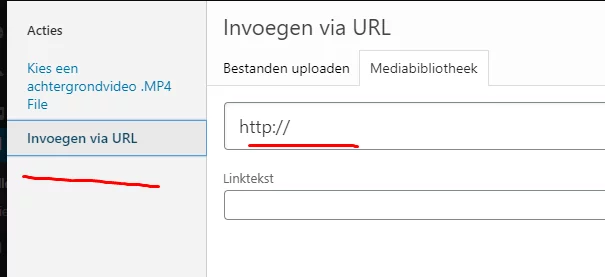
Als je op het grijze plusje klikt opent de media bibliotheek. Links van je scherm heb je de optie “Invoegen via URL” hier plaats je de url.

Als je dit allemaal hebt aangepast klik je op het groene vinkje onderaan om op te slaan.
Tijdelijk verbergen van modules, rijen en secties
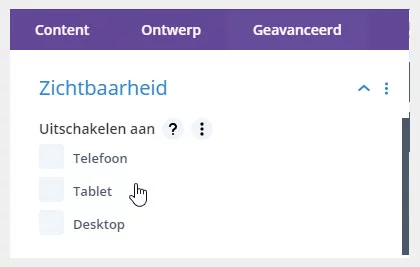
Door op de drie streepjes aan de linkerkant van een module, rij of sectie te klikken komt er een pop-up. Klik hier op ‘Geavanceerd’ en scroll naar beneden tot ‘Zichtbaarheid’. Hier staan 3 aanvink vakjes voor telefoon, tablet en desktop. Vink alle 3 deze vakjes aan om de module,rij of sectie in zijn geheel voor de bezoeker te verbergen.
![]()

Door te spelen met deze instellingen is het ook mogelijk om separate versies te maken voor mobiel, tablet en desktop.
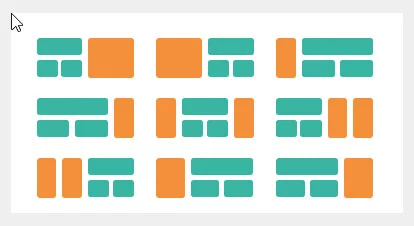
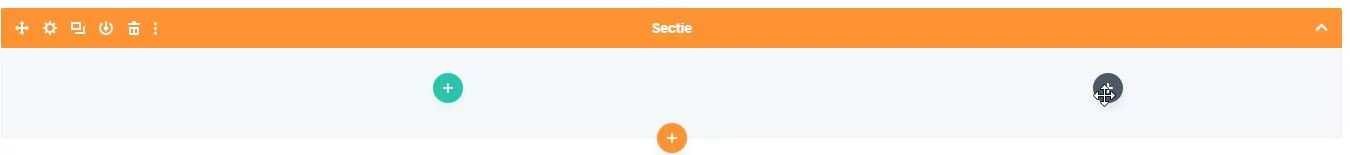
Werken met kolommen
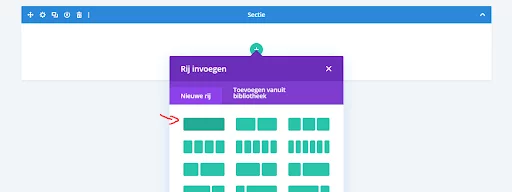
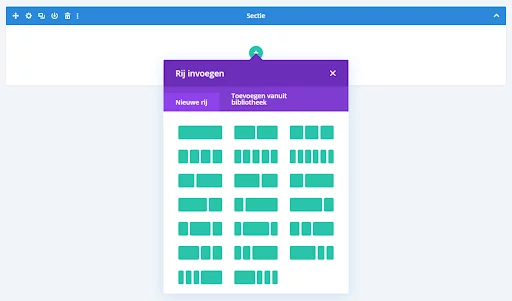
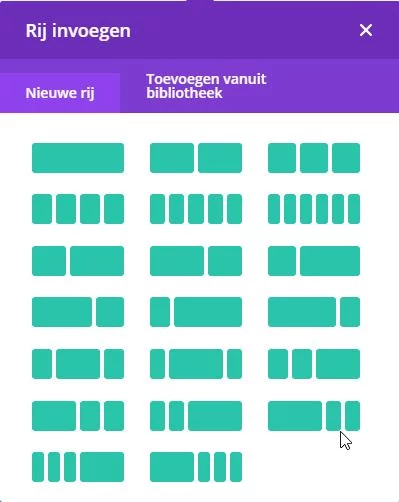
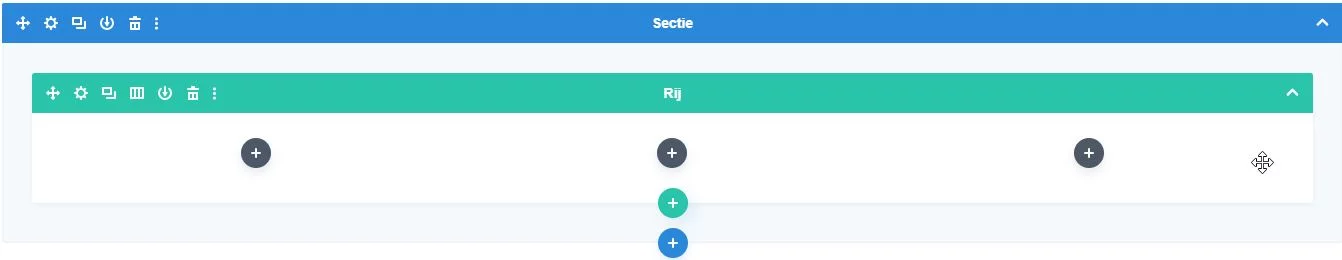
De Divi builder werkt met kolommen. Zo kun je elke sectie en rij indelen in verschillende layouts. Door op het blauwe rondje met + teken te klikken wordt er een nieuwe sectie toegevoegd. Klik je op het groene rondje met een + teken wordt er een nieuwe rij toegevoegd. Na het klikken op één van deze knoppen komt er een popup tevoorschijn waar de verschillende indelingen gekozen kunnen worden. Op dit moment is er keuze uit 20 verschillende indelingen. Per kolom kunnen er weer een aantal modules ingevoegd worden om de pagina naar wens in te delen.




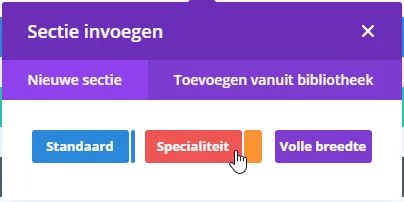
Speciale sectie
Met een ‘speciale sectie’ kun je een layout maken met een doorlopende zijbalk. In het keuze overzicht wordt de doorlopende balk aangegeven met een oranje kleur. In de kolom ernaast is het dan mogelijk verschillende rijen met verschillende kolom layouts te maken (volle breedte, 2 koloms of 3 koloms). De zijbalk zal ongeacht de hoeveelheid kolommen door blijven lopen zonder onderbrekingen.
De speciale sectie is in te voegen door op het blauwe rondje te klikken en dan te kiezen voor ‘specialiteit’.



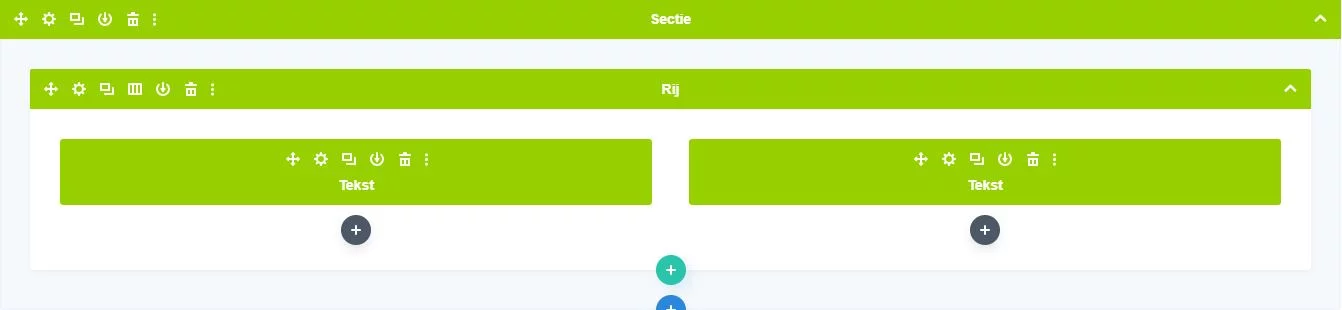
Globale blokken
Globale blokken binnen Divi zijn blokken met een groene kleur. Dit kunnen gehele secties en rijen zijn maar ook losse modules.

Globaal wil zeggen dat je deze blokken op verschillende pagina’s kunt plaatsen en door deze op een pagina te wijzigen worden dit ook doorgevoerd op alle andere pagina’s (en berichten) waar het betreffende blok op staat. Dit is erg handig voor vaak terugkomende elementen.
Aanmaken van globale blokken
Het aanmaken van een globaal blok doe je door een sectie, rij of module op te slaan in de bibliotheek door middel van de knop ‘opslaan in bibliotheek’.
Vul een herkenbare naam in en zet een vinkje bij ‘Van dit een globaal item maken’. Klik daarna op de knop ‘Opslaan in bibliotheek’ om het blok op te slaan. Hierna wordt het pop-up venster gesloten en het betreffende blok krijgt een groene kleur zodat te zien is dat het gaat om een globaal blok.

Toevoegen van een globaal blok
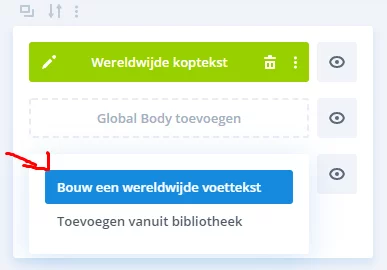
Bij het toevoegen van een globale sectie, rij of module kan gekozen worden voor ‘Toevoegen vanuit bibliotheek’. Hier kan het globale blok geselecteerd worden zodat deze toegevoegd wordt aan de pagina.
Witruimte verminderen
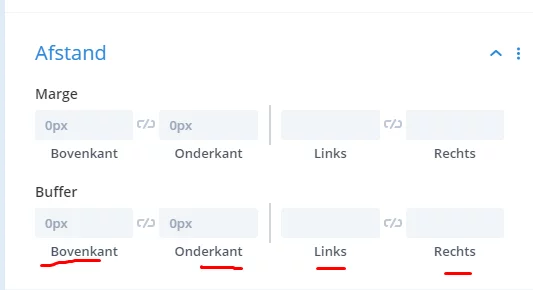
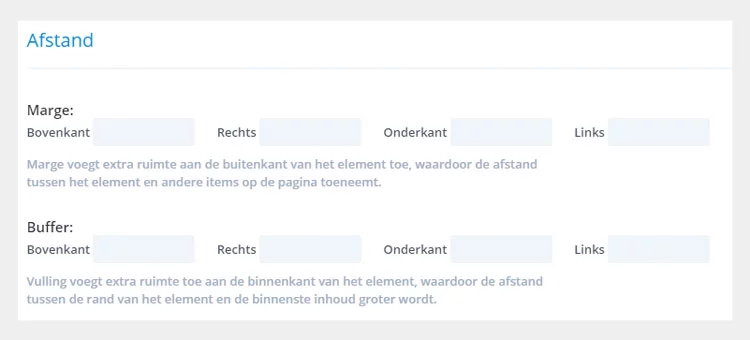
Vaak wordt dit veroorzaakt door een grote marge of buffer op de module, kolom, rij of sectie. Dit is aan te passen door een module, kolom rij of sectie te bewerken en in het tabblad ‘Onderwerp’ naar het kopje ‘Afstand’ gaan. Hier kan de marge en buffer aan de bovenkant, onderkant, links en rechts aangepast worden. Er moet een cijfer ingevuld worden. Dit cijfer staat voor het aantal pixels, de tekst px hoeft niet ingevoerd te worden, dit zal het systeem zelf doen.
Bij marge betekent een leeg veld 0 pixels afstand. Bij buffer betekent een leeg veld 15 pixels afstand.
In het voorbeeld een marge van 192 pixels (px) met daaronder een voorbeeld van de witruimte. In het voorbeeld kan 192px dus weggehaald worden om de witruimte met 192 pixels te verminderen.

Kom je er niet uit? Vraag ons om Divi Support!
Weergaven voor mobiel, tablet en desktop
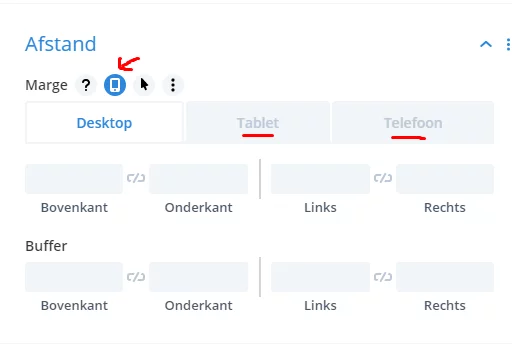
Soms komen de blokken (layout) die je hebt gemaakt op de mobiel en tablet er niet mooi uit te zien of de fontgrootte is te groot voor mobiele weergave. Hiervoor heeft Divi een extra optie om blokken voor de mobiel en tablet weergave apart aan te passen.
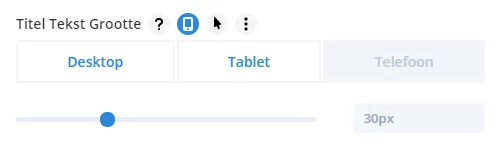
Je kunt bijna alle modules aanpassen voor mobiel en tablet. Tijdens het aanpassen van een module naast de titel staat er dit icoontje:![]()
Als je hier op klikt kun je de groottes aanpassen voor tablet en telefoon weergave. Als je hier niets invult zal de module de instellingen overnemen die staat ingesteld voor de computer.

Dit geldt ook voor blokken waar veel wit ruimtes omheen zitten, die kun je dan ook weer via het telefoon icoon aanpassen.
Blog module
Je kunt blog berichten aan je pagina toevoegen door de blog module van Divi te gebruiken. Deze kun je toevoegen door op het grijze plusje te klikken > Blog.

Content
Bij het eerste tabje content kun je aangeven hoeveel berichten je wilt tonen.
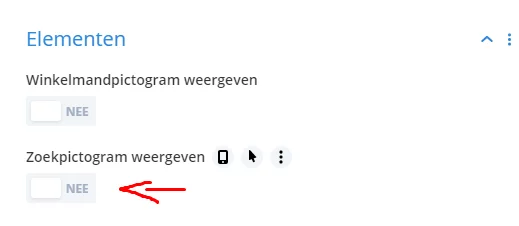
Elementen
Bij elementen kun je verschillende opties aan-en uitklikken.

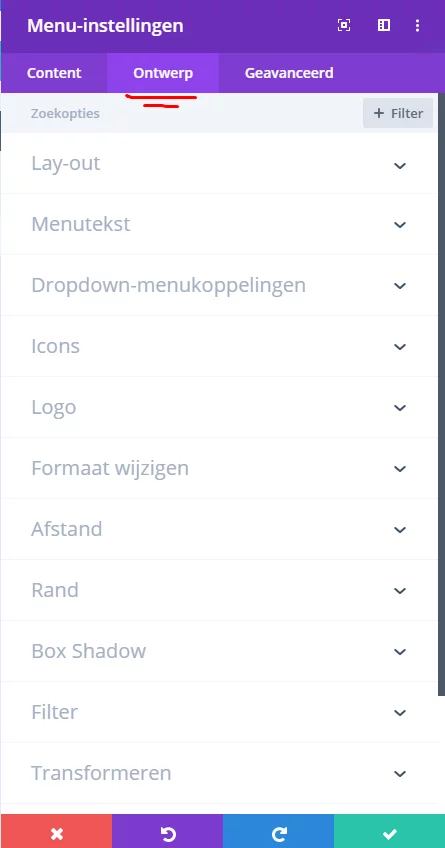
Design
Bij het tabje ontwerp kun je de module stijlen. Hier kun je de kleuren, font, etc. aangeven.

Knop styling
Module
Je kunt een knop toevoegen aan je pagina. Dit kun je doen door op het grijze plusje te klikken > knop.

Je kunt bij het eerste tabje “Content” de knop tekst en URL toevoegen.

Stijlen
Bij het tweede tabje kun je de styling van je knop aanpassen. Vink de knop “Aangepaste stijlen gebruiken voor knop” aan. Daarna zullen er opties voor het stijlen getoond worden.

Hoe voeg je animaties toe?
Divi heeft de mogelijk om verschillende soorten animaties toe te voegen aan modules, secties en kolommen. De animaties zijn te zien wanneer je op een pagina komt. Je zult dan beweging zien in de elementen waar je een animatie aan hebt toegevoegd.
De soorten animaties:
– Vervagen
– Dia
– Bounces
– Uitzoomen
– Tikken
– Vouwen
– Rollen

Je kunt een animatie toevoegen door naar het tabje “ontwerp” te gaan in je instellingen venster, daarna scrol je naar beneden totdat je het kopje “animatie” ziet staan. Als je hierop klikt kun je kiezen uit de verschillende soorten animaties.
Tekst bewerken
Let op: Tekstbewerkingen hebben consequenties voor de SEO.
Indien je een module wilt aanpassen, om bijvoorbeeld de tekst te veranderen, klik je op het tadwielicoontje van die module.
Er opent dan een venster waarin je de content kan aanpassen.
Bovenin het venster kan de tekst aangepast worden bij het veld ‘Tekst’.

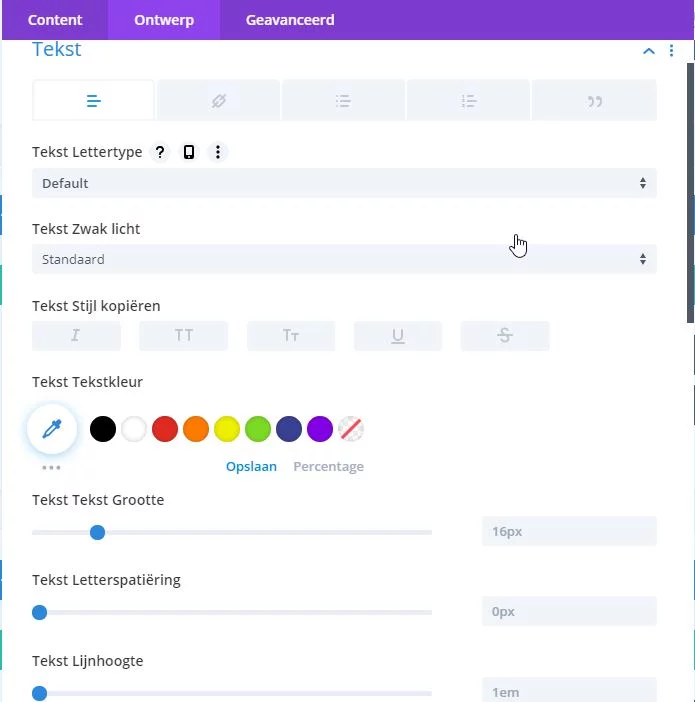
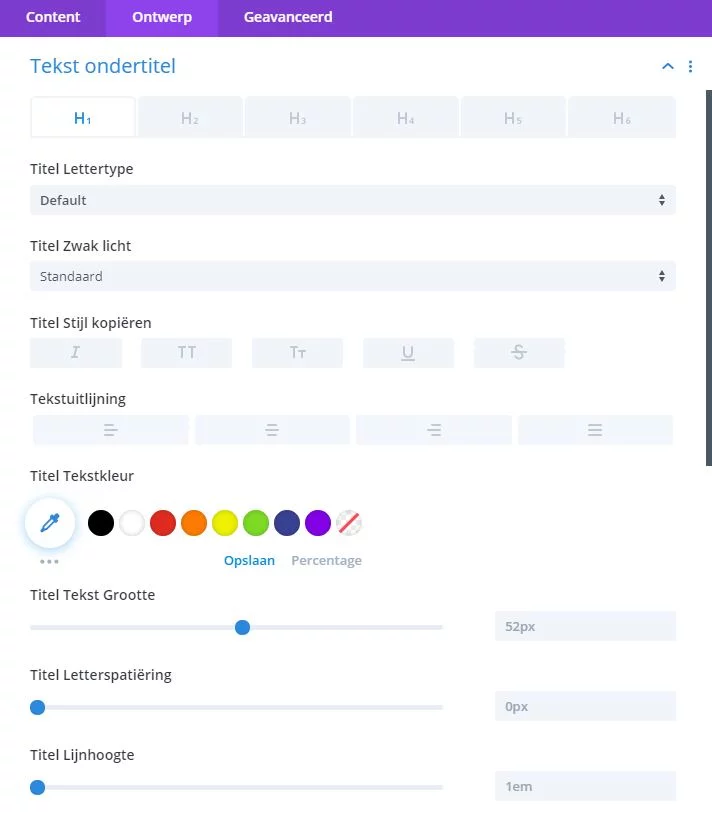
Tekst grootte aanpassen
Als je in het bewerk venster zit kan in het tabje ‘Ontwerp’ bij ‘Tekst Tekst Grootte’ gekozen worden hoeveel pixels groot de tekst moet zijn. Standaard wordt dit alleen voor de platte tekst gedaan. Bovenin kan naast tekst ook nog gekozen worden voor o.a. linkjes en lijsten.

Scroll je een stukje naar onderen dan naar ‘Heading text’ is het ook mogelijk om lettergrootte van de verschillende kopteksten aan te passen.

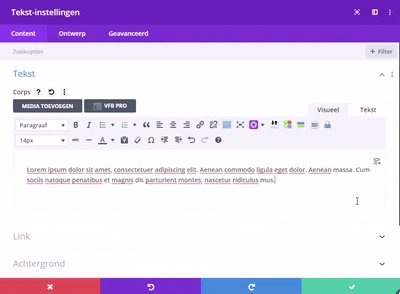
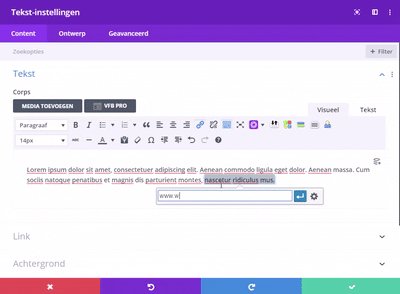
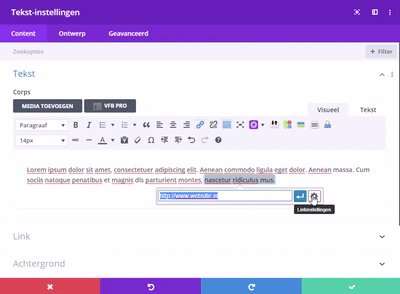
Linkjes maken in tekst
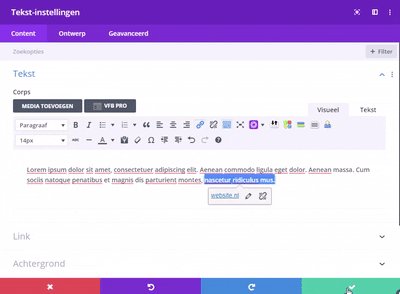
Een linkje maken in de tekst doe je door het stukje tekst te selecteren en te klikken op het ‘link invoegen; icoontje: Vervolgens verschijnt er een venstertje waar je een link kan toevoegen of de pagina kan selecteren waar de link naar toe moet gaan (tandwieltje).
Als je de link op hebt geslagen zie je ook dat de link in de tekst blauw is geworden.

Interlinie aanpassen
Interlinie is de afstand tussen regels tekst. Deze zijn in divi aan te passen door bij het bewerken van de tekst in het tabblad ‘Ontwerp’ de slider bij ‘Tekst lijnhoogte’ te verslepen naar de gewenste positie (hoe verder naar links hoe minder afstand en hoe verder naar rechts hoe meer afstand).

Verschil enter en shift+enter
Enter wordt gebruikt om een witregel te plaatsen in een tekst. Als er geen witregel geplaatst hoeft te worden maar de tekst moet toch op een nieuwe regel beginnen kan er shift+enter gebruikt worden. Met shift+enter blijf je in de zelfde alinea. Bij het gebruik van alleen enter maak je een nieuwe alinea aan.
Letterafstand aanpassen
Letterafstand is aan te passen via het tweede tabje “Ontwerp” van de tekst instellingen.

Als je dit voor de platte tekst wilt aanpassen dan klik je op “Tekst”. Als je de kopteksten wilt aanpassen dan klik je op “Tekst ondertitel”.
Als je iets naar beneden scrolt kom je “Letterspatiëring” tegen. Hier kun je een aantal pixels invullen voor de letterafstand.

Tekst plakken zonder opmaak
Tijdens het kopiëren en plakken van tekst wordt er meestal wel opmaak meegenomen tijdens het plakken. De optie plakken neemt dan de opmaak over van waar de tekst gekopieerd is.
Je kunt tekst plakken zonder opmaak. Dit doe je door CTRL + SHIFT + V tegelijk in te drukken.
Afbeeldingen plaatsen
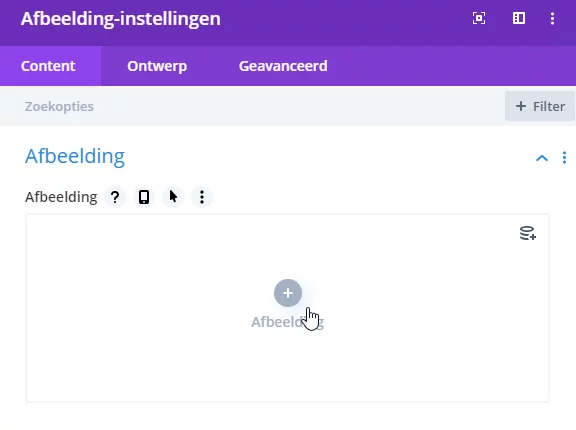
Afbeeldingen kun je toevoegen aan je pagina door de module “Afbeelding” te gebruiken.

Via het plusje kan je een nieuwe afbeelding aan de media bibliotheek toevoegen of een afbeelding gebruiken uit de bibliotheek.


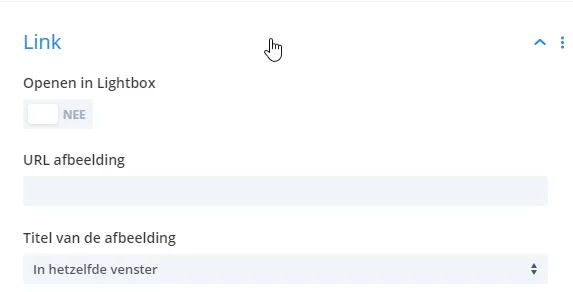
Je kunt ook nog de afbeelding doorlinken. Onder het plusje zit het tabje “Link” hier kun je de url invoeren waar de afbeelding naar toe moet. Je kunt ook nog aangeven of dit in een nieuw tabblad geopend moet worden of niet.

Je kunt er ook voor kiezen om de afbeelding te vergroten. Hiervoor vink je de knop “Openen in LightBox” aan. Deze optie staat ook in het tabje “Link”. Dit zorgt ervoor dat de afbeelding klikbaar wordt. Als je op de afbeelding klikt zal het vergroot worden.
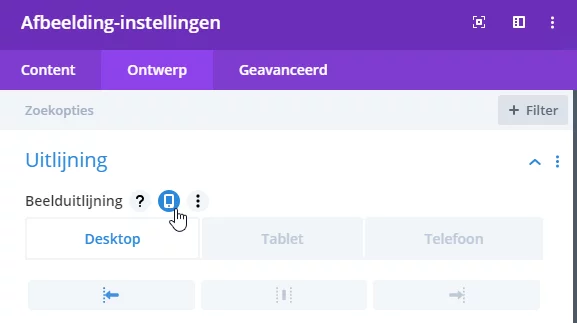
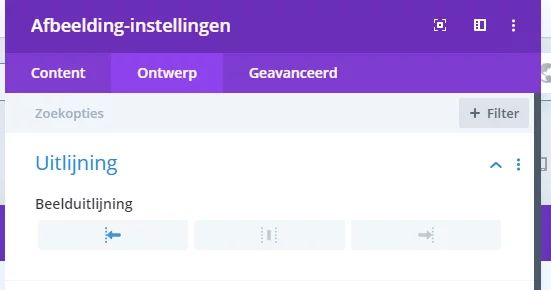
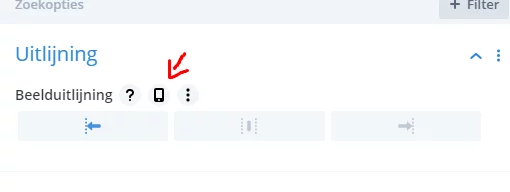
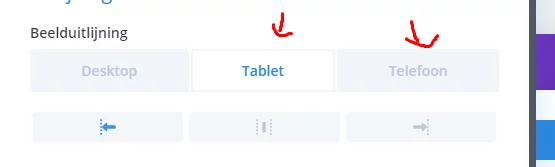
Om de afbeelding uit te lijnen ga je naar “ontwerp”, het tweede tabje naast content. Hieronder vind je de optie “Uitlijning”. Dit kun je ook nog aanpassen voor tablet en telefoon door op het telefoon icoontje te klikken naast de titel (je moet er eerst met je muis over heen scrollen tot het verschijnt).

Afbeeldingen in tekst plaatsen
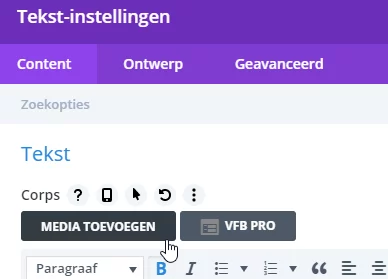
Het is ook mogelijk om een afbeelding toe te voegen in een tekstvak. Hiervoor gebruik je de module tekst.
Boven aan het invoervak van de tekst staat er een knop “Media toevoegen”. Als je hier op klikt zal de mediabibliotheek openen en kun je een afbeelding selecteren (of een nieuwe uploaden).

Afbeelding in tekst bewerken
Om de afbeelding te kunnen bewerken klik je op de afbeelding in de tekst. Hier krijg je een aantal uitlijn opties en een potlood icoontje. Via het potlood icoontje kun je je afbeelding bewerken.

Afbeeldingen schalen
Afbeeldingen moet je eerst bijsnijden in Photoshop of in de mediabibliotheek van WordPress. Met Photoshop kun je de functie “exporteren voor web” gebruiken. Dit zorgt ervoor dat de afbeelding qua bestandsgrootte zo klein mogelijk wordt. Het is namelijk belangrijk dat je geen grote afbeeldingen upload. Dit zal de snelheid van je website verstoren.
Om een afbeelding te bewerken via de bibliotheek ga je naar de mediabibliotheek van WordPress (dit staat in de linker kolom van je dashboard) en klik je de afbeelding aan die je wilt bewerken of je upload een nieuwe via de knop “nieuw bestand”.


Hierna opent er een scherm met de afbeelding en de gegevens. Hier kun je zien hoe groot de afbeelding is. Onder de afbeelding zit er een knop “Afbeelding bewerken”.

Vervolgens opent er een scherm met een aantal opties. Om het kleiner te maken ga je naar de optie “Afbeelding schalen” dit staat rechts boven aan de scherm. Hier voer je de benodigde pixel afmetingen in. Als je dit hebt gedaan klik je op de blauwe knop schalen om het op te slaan.

hulp nodig?
Laat het ons weten als u iets mist of hulp nodig heeft bij het bedienen van Divi Builder of WordPress.
Hoe weet je hoe groot een afbeelding moet zijn? (pixel afmetingen)
Dit is erg handig voor als er meerdere afbeeldingen naast elkaar staan met dezelfde hoogte en vervangen moeten worden.
Om te kunnen zien hoe groot een afbeelding in een kolom is klik je met je rechtermuisknop op een afbeelding. Hierna klik je op “inspecteren”

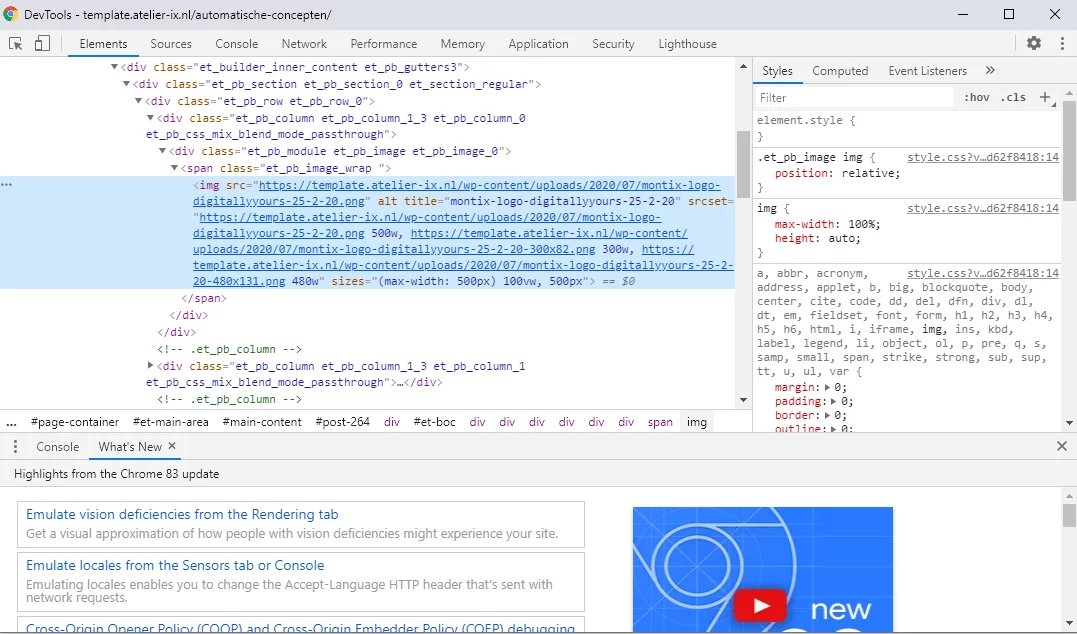
Wanneer je hierop hebt geklikt zal er een popup verschijnen zoals deze:
Hier klik je op het tooltje “select” links bovenin de popup.
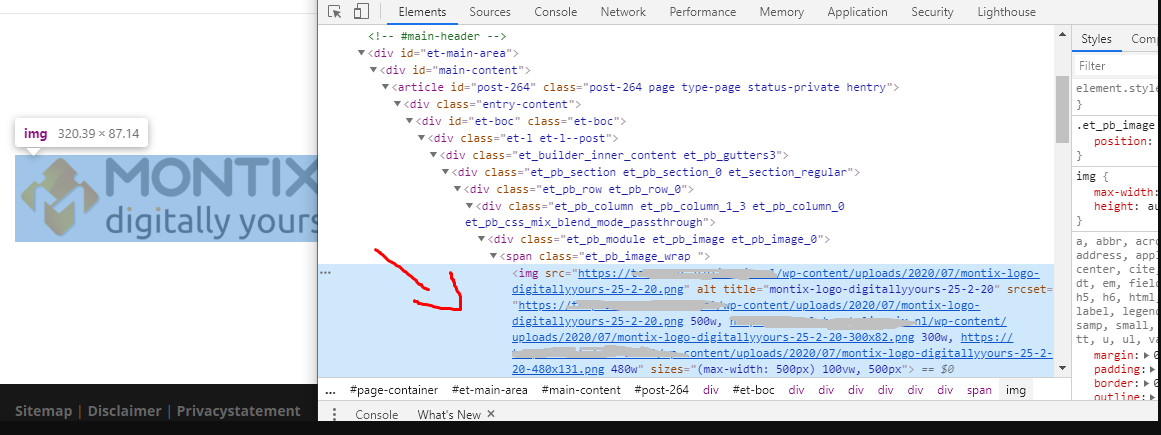
Daarna selecteer je met je muis de afbeelding en zul je zien dat er een stukje blauw. geselecteerd wordt in de popup.
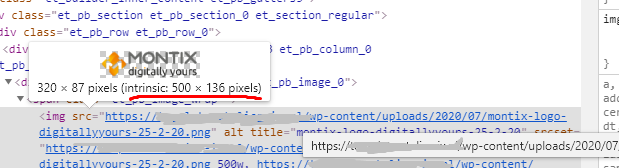
Als je met je muis over de url (link) van de afbeelding gaat zullen de afmetingen verschijnen.
Wat achter “intrinsic” staat zijn de pixelafmetingen van de afbeelding.
Afbeeldingen linken
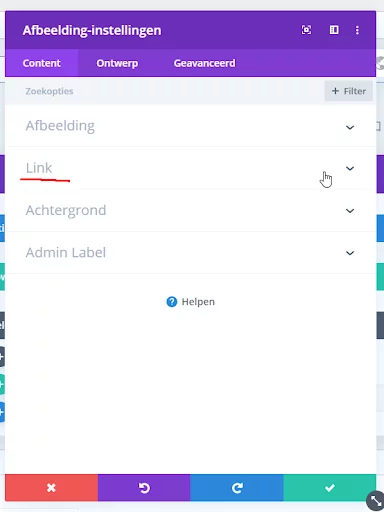
Om een link achter een afbeelding te zetten ga je naar afbeelding instellingen via het tandwiel icoontje.
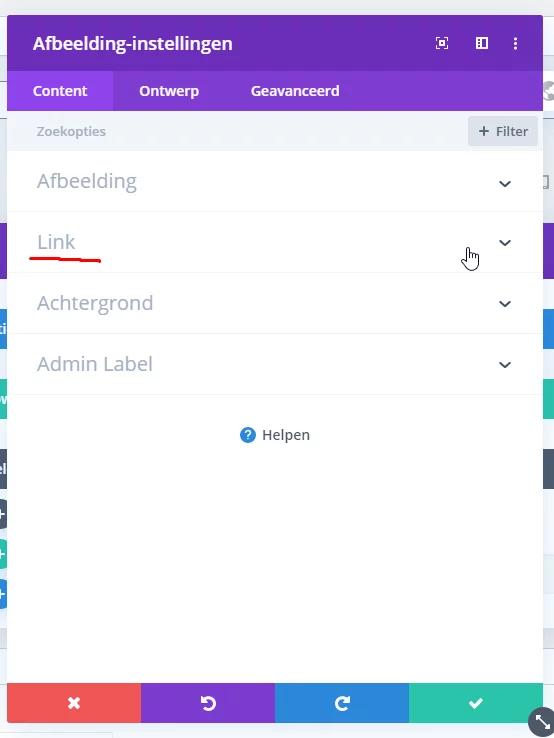
Hierna ga je bij het tabje content naar de optie “link”.
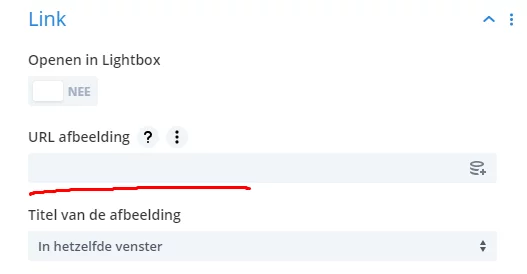
Hier zie je de optie verschijnen “URL afbeelding” hierin plaats je de url.
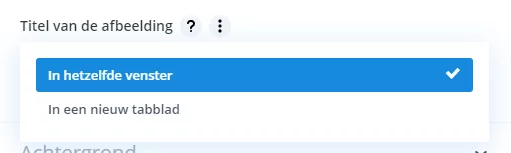
Je kunt ook nog aangeven of dit in een nieuw tabblad geopend moet worden of niet. Dit doe je bij de optie eronder “Titel van de afbeelding”.
Als je dit hebt aangepast klik je op opslaan, en is de afbeelding aanklikbaar.
Afbeeldingen vergroten
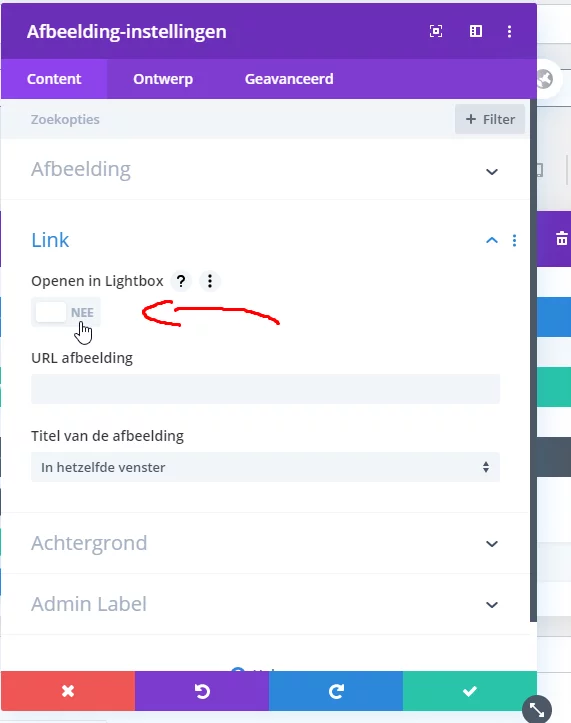
Je kunt er ook voor kiezen om de afbeelding te vergroten. Hiervoor vink je de knop “Openen in LightBox” aan. Deze optie staat ook in het tabje “Link”. Dit zorgt ervoor dat de afbeelding aanklikbaar wordt. Als je op de afbeelding klikt zal het vergroot worden.
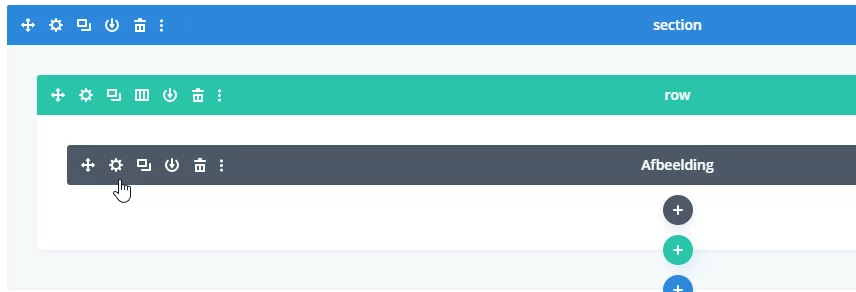
Klik op het tandwiel icoontje van de afbeelding module.
In de afbeelding instelling vind je bij het eerste tabje content de optie “Link”
Hier klik je op “Openen in Lightbox”.
Hierna klik je op opslaan en kun je de afbeelding vergroten wanneer je er op klikt.
Bovenliggend beeld
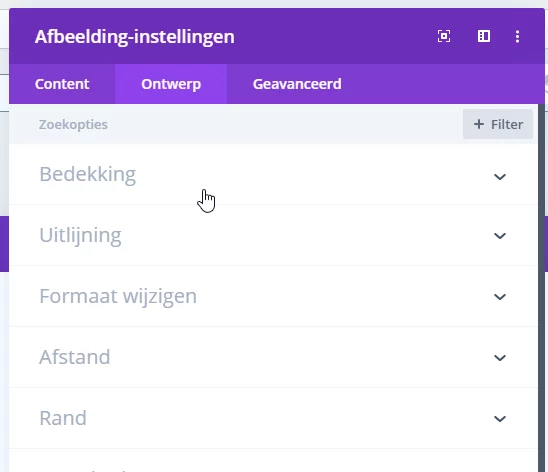
Je kunt er als extra nog een bedekking aan toevoegen (bovenliggend beeld). Dit doe je bij het tweede tabje “ontwerp”. Hier vind je de optie “Bedekking”.
Hier vink je het aan.
Daarna zullen er opties verschijnen zoals welk icoontje er dan boven komt te staan en de kleuren. Als je dit hebt gedaan klik je op opslaan, en heeft de afbeelding een bovenliggend beeld.
Afbeeldingen uitlijnen
Om de afbeelding uit te lijnen ga je naar “ontwerp”. Het tweede tabje naast content. Hieronder vind je de optie “Uitlijning”.
Dit kun je ook nog aanpassen voor tablet en telefoon door op het telefoon icoontje te klikken naast de titel (je moet er eerst met je muis over heen scrollen tot het verschijnt). Als je dit niet aanpast voor telefoon of tablet dan neemt het de instellingen over voor desktop.
Nadat je op het telefoon icoontje hebt geklikt verschijnen er opties boven.
Hier kun je op klikken en bepalen hoe de afbeeldingen uitgelijnd moeten worden voor telefoon/tablet.
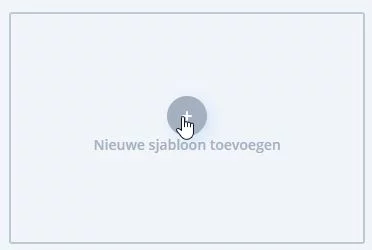
Divi Themabouwer
In deze handleiding wordt gebruik gemaakt van de nieuwste versie van de Divi builder, vanaf versie 4.0.

Vanaf Divi 4.0 is de ‘theme builder’ geïntroduceerd. Hiermee is het mogelijk om de Divi builder toe te passen op verschillende onderdelen van het thema. Onderstaande opsomming toont een aantal handige mogelijkheden:
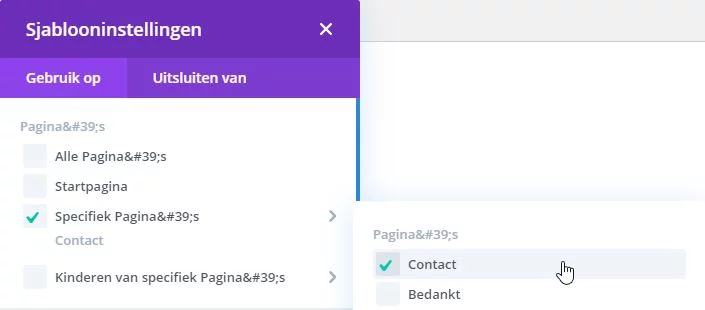
- Header en/of footer verbergen op specifieke pagina’s
- Voor alle berichten 1 layout gebruiken, of per primaire categorie 1 layout.
- Voor alle pagina’s 1 layout gebruiken
- 404 pagina maken in Divi
Let op: als je het menu/footer aanpast wordt het WordPress menu/footer wel overschreven met het menu/footer dat is gemaakt in de themabouwer.
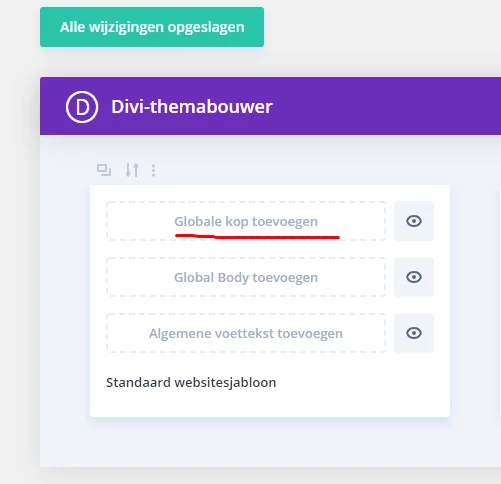
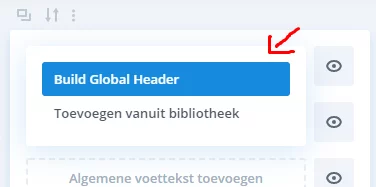
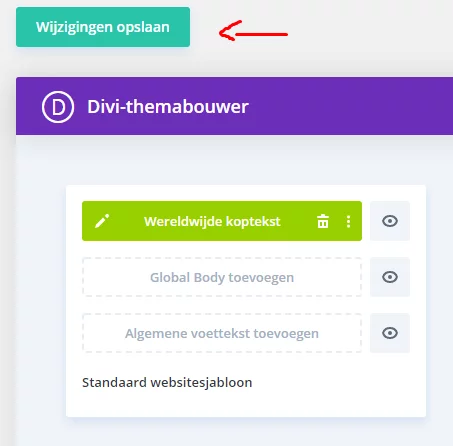
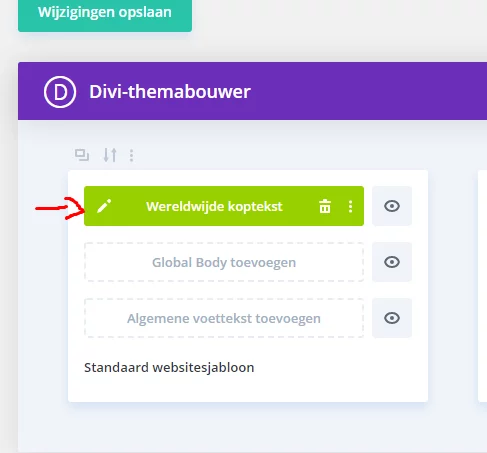
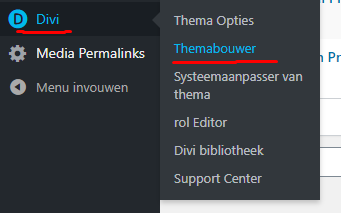
De Divi thema builder is te vinden in WordPress onder ‘Divi’ > ‘themabouwer’.

hulp nodig?
Laat het ons weten als u iets mist of hulp nodig heeft bij het bedienen van Divi Builder of WordPress.
VFB Pro formulier integreren
Bij het aanmaken van een tekstblok in Divi kan door middel van de knop ‘VFB Pro’ boven het tekstveld gekozen worden welk formulier ingevoegd moet worden. Na het klikken op deze knop komt een pop-up met de vraag welk formulier je in zou willen voegen. Er komt dan een code welke lijkt op dit ‘vfb id=xx’ in de tekst te staan.

Gravity Forms formulier integreren
Door te kiezen voor de module ‘Gravity Form’ kan er een formulier geplaatst worden. Na het toevoegen van de module moet het betreffende formulier geselecteerd worden. Daarnaast kan er ook nog gekozen worden om de titel van het formulier en beschrijving te tonen. Standaard staat dit op ‘Aan’.


Nuttige uitbreidingen en aanpassingen die Montix kan toevoegen
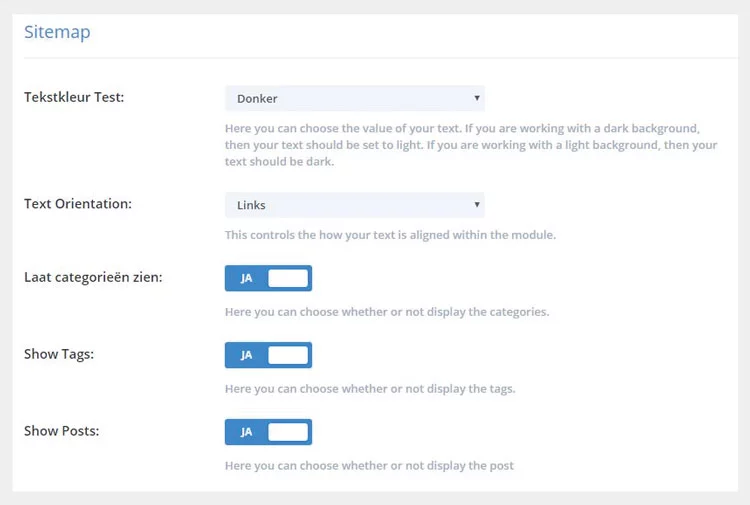
Montix Sitemap
Één van de nuttige aanpassingen die Montix kan toevoegen is het tonen van een sitemap op je website. Deze divi module is gemaakt door Montix en zorgt ervoor dat het mogelijk is via divi een overzicht van alle pagina, berichten, categorieën en tags te tonen zodat een bezoeker in één overzicht alle content van de website kan zien. In deze module is het ook mogelijk om aan te geven of de berichten, categorieën en/of tags wel of juist niet getoond moeten worden.

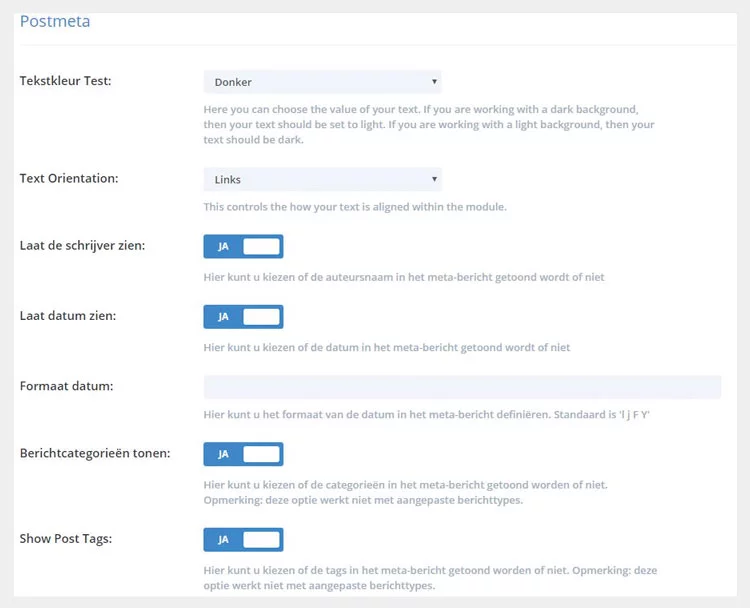
Meta gegevens van het bericht tonen binnen het Divi thema.
Heb je gekozen voor WordPress met het Divi thema? Dan zou je tegen de volgende situatie kunnen aanlopen: bij je berichten wil je de “extra gegevens” ofwel de meta-gegevens laten zien. Divi is standaard meer uitgerust voor een “cleane” weergave en laat deze “franje” dan ook standaard achterwege.
De berichten in de kennisbank van Montix bevatten een zijbalk aan de rechterkant van het bericht. Deze zijbalk toont de metadata (datum, auteur, categorieën en tags) van het bericht. Aangezien deze website gebruik maakt van het Divi thema en deze dit niet ondersteund, is hiervoor een eigen plugin ontwikkeld. Na installatie van de plugin is deze module op de zelfde manier te plaatsen als bijvoorbeeld een tekstmodule, knop, blog of een herhalend blok.
Na het plaatsen kunnen er verschillende opties ingesteld worden zoals het wel of niet tonen van de diverse meta gegevens, zoals: datum, auteur, categoriëen of tags.
Hiermee lijk je “way back in time”, maar ook juist weer helemaal bij de tijd: randgegevens maken een blog prettiger leesbaar. Het wordt vaak uitgeschakeld omdat het een overdaad aan informatie lijkt, maar in de praktijk blijkt juist dat hiervan veel gebruik wordt gemaakt.

Uitbreiding VFB Pro met Mollie betalingen
Montix heeft het mogelijk gemaakt om via het VFB Pro formulieren systeem een betaling via mollie te doen. Zo is het bijvoorbeeld mogelijk een aantal uren support aan te vragen en deze direct te betalen via mollie. Na het invullen van het formulier wordt de bezoeker naar een betaallink van mollie gestuurd waar deze direct via o.a. iDeal de betaling kan afronden.


SEO d.m.v. Yoast
Bij het hoofdstuk ‘Tekst bewerken’ staat een waarschuwing dat het aanpassen van teksten consequenties kan hebben op je SEO.
Door middel van de SEO plugin ‘Yoast’ kun je hierop inspelen. Op elke pagina / bericht staat de ‘Yoast SEO’ box. Deze is te vinden boven of onder de Divi Builder.
Yoast SEO laat aan de hand van 2 tabjes (SEO en leesbaarheid) zien hoe de pagina SEOtechnisch scoort. Beide tabjes bevatten een uitklap over SEO-analyse waar beschreven wordt welke problemen en verbeteringen er zijn. Op basis hiervan kan de tekst aangepast worden zodat de pagina op gebied van SEO beter gaat scoren.

Maak je regelmatig gebruik van A/B test-tools zoals VWO(.com)?
WooCommerce met A/B testen ingebouwd t.b.v. usability optimization levert je vanaf de basis de optimale mogelijkheden om je
pagina’s tot in detail aan te passen en te testen. Heb je het optimale resultaat behaald? Dan is je pagina dus ook meteen klaar en kun je de optimale variant overal gaan toepassen!
A/B testen is de manier om varianten te testen en om te zien hoe jouw gebruikers reageren op bijvoorbeeld verschillende soorten tekst, kleuren of beeldmateriaal.
Heb je belangrijke pagina’s waarvan je de conversie wilt optimaliseren dan zet je veelal bijvoorbeeld VWO in. Hiermee kun je veel variabelen aanpassen en diverse verschillende lay-outs uitproberen. Je zult hiervoor echter in deze externe tool aan de slag moeten.
Hoe handig zou het zijn als A/B testen direct in je website met behulp van je thema dat je voor WordPress of WooCommerce gebruikt kunt uitvoeren? Je hebt dan immers alles al direct op de plek en hebt eventueel direct alles klaar als je het gewenste resultaat hebt behaald!
- Direct in je site werken
- Na akkoord meteen gereed
- Geen externe tool nodig
Frontend editen met WordPress en WooCommerce
Kies het juiste thema voor jouw website en je kunt ook van het gemak van frontend editen genieten! Leer hier alles over in dit gedeelte van de Divi manual.
- Snel en overzichtelijk bewerken
- Daar waar je wilt editen kun je ook editen
- Editen zoals je via de back-end gewend bent
Kan dit voor elke website?
Wij maken gebruik van een buitengewoon flexibel thema voor de opbouw van vele websites, waarbij deze functionaliteit geïntegreerd is. Het kan dus niet met elk thema, maar wij bouwen elk thema na in ons thema zodat je dit wel kunt!
Maak het jezelf makkelijk
Blader door je website en bewerk de artikelen die je tegenkomt direct in hetzelfde scherm.
Deze onderwerpen volgen binnenkort
- Houd rekening met je SEO
- Stylen
- Verschillende weergaven voor mobiel, tablet en desktop
- Afbeeldingen: de juiste afmetingen bepalen! Elke weergave/device laat andere uitsnede en grootte zien!
- Kolommen, tabellen: hoe ga je hiermee om en hoe werkt dat responsive?
- Nuttige uitbreidingen en aanpassingen die Montix kan toevoegen
Plugins:
- Yoast
Deze onderwerpen volgen binnenkort
- Houd rekening met je SEO
- Stylen
- Verschillende weergaven voor mobiel, tablet en desktop
- Afbeeldingen: de juiste afmetingen bepalen! Elke weergave/device laat andere uitsnede en grootte zien!
- Kolommen, tabellen: hoe ga je hiermee om en hoe werkt dat responsive?
- Nuttige uitbreidingen en aanpassingen die Montix kan toevoegen
Plugins:
- Yoast