Handleiding voor Divi
Oude versie (tot en met 3.26)
Divi handleiding
Uitleg voor de belangrijkste functies
Let op: Deze versie is verouderd. Ga hier naar de actuele versie.
Inhoudsopgave:
Pagina aanmaken en layout laden
Tekst bewerken
Linkjes maken
Berichten aanmaken
VFB Pro: Formulieren
Verbergen van blokken & separate versies maken
Werken met kolommen
Globale blokken
Video plaatsen
Nuttige uitbreidingen en aanpassingen die Montix kan toevoegen
Witruimte verminderen
Pagina aanmaken en layout laden
Om een nieuwe pagina aan te maken ga je met je muis over Pagina’s en klik daarna op ‘Nieuwe pagina’.

Hierna opent een venster met bovenin een tekstbalk ‘Titel hier invoeren’. Voer hier de gewenste titel van de pagina in. Klik daarna op de knop ‘De Divi opbouwfunctie gebruiken’. De opbouwfunctie zorgt ervoor dat de pagina in blokken ingedeeld kan worden.

Check-up
Laat je WooCommerce installatie controleren:
- Is de opbouw zoals die hoort te zijn?
- Is alles up-to-date?
- Is het thema goed geïmplementeerd?
- Is de site snel genoeg?
- Is de backup goed geregeld?
- Is de shop SEO-technisch goed ingericht?
Klik hierna op de knop ‘Layout laden’ en kies daarna voor ‘Your Existing Pages’ om een al aangemaakte pagina te kiezen. Het voordeel hiervan is dat de layout al vaststaat en alleen de elementen zoals tekst en afbeeldingen aangepast hoeft te worden.



Tekst bewerken
Let op: Tekstbewerkingen hebben consequenties voor de SEO.
Indien je een module wilt aanpassen, om bijvoorbeeld de tekst te veranderen, klik je op de 3 streepjes van die module.
Er opent dan een venster waarin je de content kan aanpassen.
Bovenin het venster kan de tekst aangepast worden bij het veld ‘Content’.

Tekst grootte aanpassen
Als je in het bewerk venster zit kan in het tabje ‘Ontwerp’ bij ‘Tekst Tekst Grootte’ gekozen worden hoeveel pixels groot de tekst moet zijn. Standaard wordt dit alleen voor de platte tekst gedaan. Bovenin kan naast tekst ook nog gekozen worden voor o.a. linkjes en lijsten.

Scroll je een stukje naar onderen dan naar ‘Heading text’ is het ook mogelijk om lettergrootte van de verschillende kopteksten aan te passen.

Verschil enter en shift+enter
Enter wordt gebruikt om een witregel te plaatsen in een tekst. Als er geen witregel geplaatst hoeft te worden maar de tekst moet toch op een nieuwe regel beginnen kan er shift+enter gebruikt worden.
Interlinie aanpassen
Interlinie is de afstand tussen regels tekst. Deze zijn in divi aan te passen door bij het bewerken van de tekst in het tabblad ‘Ontwerp’ de slider bij ‘Tekst lijnhoogte’ te verslepen naar de gewenste positie (hoe verder naar links hoe minder afstand en hoe verder naar rechts hoe meer afstand).

Linkjes maken
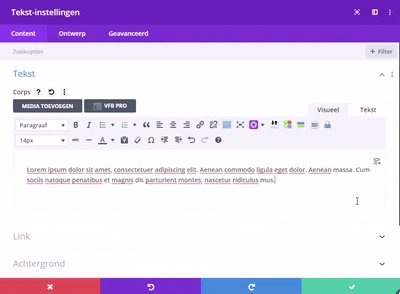
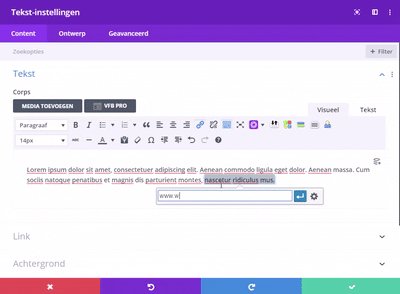
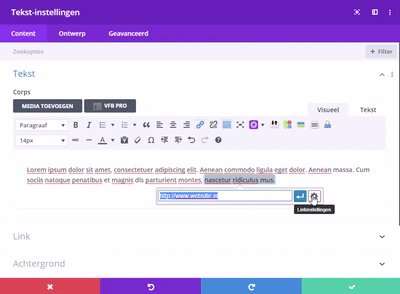
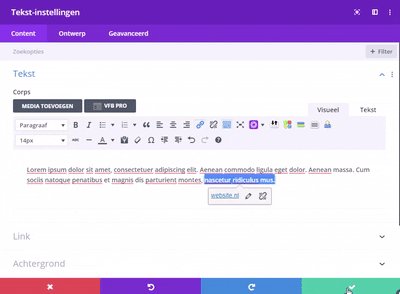
Een linkje maken in de tekst doe je door het stukje tekst te selecteren en te klikken op het ‘link invoegen; icoontje: Vervolgens verschijnt er een venstertje waar je een link kan toevoegen of de pagina kan selecteren waar de link naar toe moet gaan (tandwieltje).
Als je de link op hebt geslagen zie je ook dat de link in de tekst blauw is geworden.

Berichten aanmaken
Indien je wil gaan werken met nieuwsberichten kun je nieuwsberichten aanmaken in het menu onder ‘berichten’.
Montix kan eventueel een layout voor een nieuwsbericht opzetten en die voor je in de bibliotheek zetten. Zo kan je makkelijk nieuwsberichten aanmaken. Neem hiervoor contact op via het onderstaande formulier

Als je het nieuwsbericht klaar hebt, is het van belang dat je rechts op de pagina aangeeft in welke categorie en tag het bericht hoort zodat deze op de juiste manier ingedeeld wordt.

Uitgelichte afbeelding instellen
In de rechterkolom vind je de optie ‘Uitgelichte afbeelding’. Hier kan een afbeelding geupload worden en zal dat getoond worden op het overzicht van berichten.

Samenvatting invullen
De samenvatting wordt gebruik als korte tekst om op de overzichtspagina’s van de berichten te tonen. Het is de bedoeling dat hier een korte tekst ingevuld wordt waardoor een bezoeker geprikkeld wordt om het bericht te lezen.

Bericht als concept opslaan
Om een bericht als concept op te slaan klik je niet op de blauwe knop ‘Publiceren’ maar op de knop ‘Concept opslaan’. Het bericht is dan niet zichtbaar voor bezoekers van de website maar je kunt er wel gewoon aan werken. Een concept is te bekijken door de knop ‘Voorbeeld’ te klikken.

Berichten in de toekomst publiceren
WordPress biedt de mogelijkheid om berichten op een latere datum te publiceren. Zo is het dus mogelijk meerdere berichten te schrijven zonder dat deze direct op de website getoond worden. Dit kan gedaan worden door rechts in het blok ‘Publiceren’ naast ‘Onmiddelijk publiceren’ op bewerken te klikken. Hierna kan er een datum en tijd aangegeven worden.


Berichten instellingen Divi aanpassen
Om berichten in Divi over de volledige breedte te tonen moeten er een 2tal aanpassingen gedaan worden.
Deze instellingen zijn bovenaan bij ‘Pagina-instellingen Divi’ aan te passen.
– Pagina layout: Volledige breedte
– Titel bericht: Verbergen

VFB Pro: formulieren integreren
Bij het aanmaken van een tekstblok in DIvi kan door middel van de knop ‘VFB Pro’ boven het tekstveld gekozen worden welk formulier ingevoegd moet worden. Na het klikken op deze knop komt een pop-up met de vraag welk formulier je in zou willen voegen. Er komt dan een code welke lijkt op dit ‘vfb id=xx’ in de tekst te staan.

Tijdelijk verbergen van modules, rijen en secties
Door op de drie streepjes aan de linkerkant van een module, rij of sectie te klikken komt er een pop-up. Klik hier op ‘Geavanceerd’ en scroll naar beneden tot ‘Zichtbaarheid’. Hier staan 3 aanvink vakjes voor telefoon, tablet en desktop. Vink alle 3 deze vakjes aan om de module,rij of sectie in zijn geheel voor de bezoeker te verbergen.


Door te spelen met deze instellingen is het ook mogelijk om separate versies te maken voor mobiel, tablet en desktop.
Werken met kolommen
De Divi builder werkt met kolommen. Zo kun je elke sectie en rij indelen in verschillende layouts. Door op ‘Sectie toevoegen’ of ‘Rij toevoegen’ te klikken komt er een popup tevoorschijn waar de verschillende indelingen gekozen kunnen worden. Op dit moment is er keuze uit 20 verschillende indelingen. Per kolom kunnen er weer een aantal modules ingevoegd worden om de pagina naar wens in te delen.




Speciale sectie
Met de knop ‘speciale sectie’ kun je een layout maken met een doorlopende zijbalk. In het keuze overzicht wordt de doorlopende balk aangegeven met een oranje kleur. In de kolom ernaast is het dan mogelijk verschillende rijen met verschillende kolom layouts te maken (volle breedte, 2 koloms of 3 koloms). De zijbalk zal ongeacht de hoeveelheid kolommen door blijven lopen zonder onderbrekingen.


Globale blokken
Globale blokken binnen Divi zijn blokken met een groene kleur. Dit kunnen gehele secties en rijen zijn maar ook losse modules.


Globaal wil zeggen dat je deze blokken op verschillende pagina’s kunt plaatsen en door deze op een pagina te wijzigen worden dit ook doorgevoerd op alle andere pagina’s (en berichten) waar het betreffende blok op staat. Dit is erg handig voor vaak terugkomende elementen.
Aanmaken van globale blokken
Het aanmaken van een globaal blok een sectie, rij of module op te slaan in de bibliotheek door middel van de knop ‘Opslaan en toevoegen aan bibliotheek’.
Vul een herkenbare naam in en zet een vinkje bij ‘Van dit een globaal item maken’. Klik daarna op de knop ‘Opslaan en toevoegen aan de bibliotheek’ om het blok op te slaan. Hierna wordt het popup venster gesloten en het betreffende blok krijgt een groene kleur zodat te zien is dat het gaat om een globaal blok.

Toevoegen van een globaal blok
Bij het toevoegen van een sectie, rij of module kan gekozen worden voor ‘Toevoegen vanuit bibliotheek’. Hier kan het globale blok geselecteerd worden zodat deze toegevoegd wordt aan de pagina.


Video plaatsen
Een video van youtube of een zelf gemaakte video plaatsen kan binnen Divi met de ‘Video’ module. Deze module is toe te voegen door op ‘+ Voeg module(s) in’ te klikken. Kies hierna voor ‘Video’.


Hierna opent een popup. Hier kan bij ‘Video MP4-Url’ de url van een youtube video geplaatst worden. Het is ook mogelijk zelf een MP4 bestand te uploaden door de knop ‘Een video uploaden’.
Let op: Youtube urls moeten beginnen met https://www.youtube.com/watch?v=

Bij het onderdeel ‘Overlay afbeeldins-URL’ kan een afbeelding geselecteerd worden welke als eerste getoond wordt voordat de bezoeker op afspelen klikt.

Nuttige uitbreidingen en aanpassingen die Montix kan toevoegen
Montix Sitemap
Één van de nuttige aanpassingen die Montix kan toevoegen is het tonen van een sitemap op je website. Deze divi module is gemaakt door Montix en zorgt ervoor dat het mogelijk is via divi een overzicht van alle pagina, berichten, categorieën en tags te tonen zodat een bezoeker in één overzicht alle content van de website kan zien. In deze module is het ook mogelijk om aan te geven of de berichten, categorieën en/of tags wel of juist niet getoond moeten worden.

Meta gegevens van het bericht tonen binnen het Divi thema.
Heb je gekozen voor WordPress met het Divi thema? Dan zou je tegen de volgende situatie kunnen aanlopen: bij je berichten wil je de “extra gegevens” ofwel de meta-gegevens laten zien. Divi is standaard meer uitgerust voor een “cleane” weergave en laat deze “franje” dan ook standaard achterwege.
De berichten in de kennisbank van Montix bevatten een zijbalk aan de rechterkant van het bericht. Deze zijbalk toont de metadata (datum, auteur, categorieën en tags) van het bericht. Aangezien deze website gebruik maakt van het Divi thema en deze dit niet ondersteund, is hiervoor een eigen plugin ontwikkeld. Na installatie van de plugin is deze module op de zelfde manier te plaatsen als bijvoorbeeld een tekstmodule, knop, blog of een herhalend blok.
Na het plaatsen kunnen er verschillende opties ingesteld worden zoals het wel of niet tonen van de diverse meta gegevens, zoals: datum, auteur, categoriëen of tags.
Hiermee lijk je “way back in time”, maar ook juist weer helemaal bij de tijd: randgegevens maken een blog prettiger leesbaar. Het wordt vaak uitgeschakeld omdat het een overdaad aan informatie lijkt, maar in de praktijk blijkt juist dat hiervan veel gebruik wordt gemaakt.

Uitbreiding VFB Pro met Mollie betalingen
Montix heeft het mogelijk gemaakt om via het VFB Pro formulieren systeem een betaling via mollie te doen. Zo is het bijvoorbeeld mogelijk een aantal uren support aan te vragen en deze direct te betalen via mollie. Na het invullen van het formulier wordt de bezoeker naar een betaallink van mollie gestuurd waar deze direct via o.a. iDeal de betaling kan afronden.


Witruimte verminderen
Vaak wordt dit veroorzaakt door een grote marge of buffer op de module, kolom, rij of sectie. Dit is aan te passen door een module, kolom rij of sectie te bewerken en in het tabblad ‘Onderwerp’ naar het kopje ‘Afstand’ gaan. Hier kan de marge en buffer aan de bovenkant, onderkant, links en rechts aangepast worden. Er moet een cijfer ingevuld worden. Dit cijfer staat voor het aantal pixels, de tekst px hoeft niet ingevoerd te worden, dit zal het systeem zelf doen.
Bij marge betekent een leeg veld 0 pixels afstand. Bij buffer betekent een leeg veld 15 pixels afstand.
In het voorbeeld een marge van 192 pixels (px) met daaronder een voorbeeld van de witruimte. In het voorbeeld kan 192px dus weggehaald worden om de witruimte met 192 pixels te verminderen.

SEO d.m.v. Yoast
Bij het hoofdstuk ‘Tekst bewerken’ staat een waarschuwing dat het aanpassen van teksten consequenties kan hebben op je SEO.
Door middel van de SEO plugin ‘Yoast’ kun je hierop inspelen. Op elke pagina / bericht staat de ‘Yoast SEO’ box. Deze is te vinden boven of onder de Divi Builder.
Yoast SEO laat aan de hand van 2 tabjes (SEO en leesbaarheid) zien hoe de pagina SEOtechnisch scoort. Beide tabjes bevatten een uitklap over SEO-analyse waar beschreven wordt welke problemen en verbeteringen er zijn. Op basis hiervan kan de tekst aangepast worden zodat de pagina op gebied van SEO beter gaat scoren.

Maak je regelmatig gebruik van A/B test-tools zoals VWO(.com)
WooCommerce met A/B testen ingebouwd t.b.v. usability optimization levert je vanaf de basis de optimale mogelijkheden om je
pagina’s tot in detail aan te passen en te testen. Heb je het optimale resultaat behaald? Dan is je pagina dus ook meteen klaar en kun je de optimale variant overal gaan toepassen!
A/B testen is de manier om varianten te testen en om te zien hoe jouw gebruikers reageren op bijvoorbeeld verschillende soorten tekst, kleuren of beeldmateriaal.
Heb je belangrijke pagina’s waarvan je de conversie wilt optimaliseren dan zet je veelal bijvoorbeeld VWO in. Hiermee kun je veel variabelen aanpassen en diverse verschillende lay-outs uitproberen. Je zult hiervoor echter in deze externe tool aan de slag moeten.
Hoe handig zou het zijn als A/B testen direct in je website met behulp van je thema dat je voor WordPress of WooCommerce gebruikt kunt uitvoeren? Je hebt dan immers alles al direct op de plek en hebt eventueel direct alles klaar als je het gewenste resultaat hebt behaald!
- Direct in je site werken
- Na akkoord meteen gereed
- Geen externe tool nodig
Frontend editen met WordPress en WooCommerce
Kies het juiste thema voor jouw website en je kunt ook van het gemak van frontend editen genieten!
- Snel en overzichtelijk bewerken
- Daar waar je wilt editen kun je ook editen
- Editen zoals je via de back-end gewend bent
Kan dit voor elke website?
Wij maken gebruik van een buitengewoon flexibel thema voor de opbouw van vele websites, waarbij deze functionaliteit geïntegreerd is. Het kan dus niet met elk thema, maar wij bouwen elk thema na in ons thema zodat je dit wel kunt!
Maak het jezelf makkelijk
Blader door je website en bewerk de artikelen die je tegenkomt direct in hetzelfde scherm.
Wat kunnen we nog toevoegen aan dit artikel?
Blog formulier
Contact informatie
Montix, Internetbureau
Rigtersbleek Aalten 4 – 108
7521 RB Enschede
Voor vragen, vrijblijvende offertes en advies:
E-mail: support@montix.nl
Tel: +31 (0)53 750 30 30


